スマホでは、PCサイトをそのまま表示可能です。
ホームページがスマホ対応されていればスマホサイトが表示されますが、スマホ対応されていない場合は、PCサイトがそのまま表示されることになります。また、サイトによってはPC版とスマホ版を任意に切り替えられるものもあります。
しかし元来、PCでの閲覧を前提として作られたPCサイトをスマートフォンで閲覧するには、いろいろな問題点があるのです。
このページでは、PCサイトをそのままスマートフォンで表示する際の問題点を、考えてみましょう。
画面サイズが小さい
これは説明するまでもありませんね。
| 種類 | 画面サイズ |
| デスクトップPC | 20.1インチ(ワイド) |
| ノートPC | 15.4インチ |
| GALAXY S4 | 5インチ |
| iPhone5 | 4インチ |
このようにスマートフォンは、パソコンなどと比べてかなり画面サイズが小さいため、パソコンで見たときと同じ大きさでPCサイトを表示することはできません。
PCサイトをスマートフォンで見た場合、スマートフォンのブラウザが自動的にスマートフォンの画面に合わせて、PCサイトを縮小して表示します。
小さい画面サイズに合わせて表示されるわけですから、当然、文字も写真もすべて小さくなります。
PCサイトをそのまま縮小するだけでは不十分。スマホ用に最適化されたサイトを作るなら
文字が小さい
小さい画面サイズに合わせて縮小表示されたPCサイトは、当然ながら、文字も小さくなります。
最近のスマホは高解像度なため、それだけ縮小しても文字がしっかり判別できるのはすごいところですが、とはいえ、とてもそのままで読み続けられるような大きさではありません。
そのため、ユーザーは表示を拡大(ズーム)して読むことになります。
しかし、小さい画面で表示を拡大すれば、その分、表示できる範囲は狭くなりますから、ページの全体像は把握できません。
メニューや他の部分に移動するのも「勘が頼り」という状態になり、とても不便です。
リンクを押しにくい
スマートフォンの画面を操作するには、おもに手の指を使います。
パソコンでいえばマウスクリックにあたるのが「タップ」という操作方法です。
たとえば他のページヘ移動するときは、リンクの文字を指で押すことになります。
しかし人間の指先はそれほど細くありませんし、先端が尖ってもいません。
そのため、思った場所を押すのが難しく、リンクが並んでいたりすると、本来押したいリンクの隣のリンクを押してしまったりするのです。
これは想像以上にストレスで、PCサイトをそのままスマートフォンで表示する際には一番の問題点といえるでしょう。
もちろん、先ほどのように、リンク文字の部分だけ表示を拡大すればよいのですが、その都度拡大したり縮小したりを繰り返すのは、かなり面倒です。
アクセス者はそうした面倒な行為を嫌いますので、この状態ではせっかくのアクセス者を取り逃がしてしまうことにもなりかねません。
文字入力がしにくい
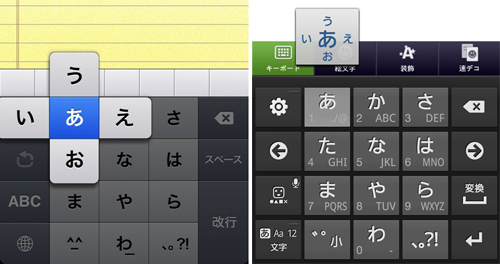
スマートフォン特有の文字入力方法に、「フリック入力」があります。
たとえば、「お」という文字を入力するには、画面に表示された「あ」のボタンを一回タップし、そのまま指を下へスライドさせます。
今までの携帯電話では、「あ」のキーを5回押して「お」を表示させていましたので、慣れればかなり速く入力することができます(携帯電話のような入力方法に設定することも可能)。
しかし慣れるまでは、メールの文章を入力するのも一苦労。そのうえキー操作を間違えてしまって、今まで入力した文章がすべて消えてしまった……なんていうこともよくあります。
その他、アルファベットを入力する際には、パソコンのキーボードと同じ配列の「Qwertyキーボード」を使うこともできます。
しかし、このキーボードは、やはり画面サイズが小さいため、一つ一つのキーが小さく、よく誤入力してしまいます。
また、文字入力している間は、スマホ画面の約半分をキーボードが占めてしまうため、その分、ページの内容が見えにくくなる、という点も不便ですね。
文字入力の心配不要! PCサイトをスマホサイトに自動変換するシステムとは?
文字量が多い
大きな画面で読むことを前提に書かれたPC用のコンテンツは、基本的に文字の量が多いものです。
パソコンで読む分にはまったく問題ないのですが、スマートフォンの小さな画面で大量の文字を読み続けるというのは、なかなかつらいものです。とくに視力が低下している高齢者であればなおさらでしょう。
もちろん、ホームページで反応を取るには情報量も大切ですから、単に文字数を減らせばよいということではありません。
このあたりは、自社のターゲット顧客がどのような年齢層なのか、スマートフォンでのアクセス数はどのくらいか、などを考慮して検討する必要があるでしょう。
画像が大きい
スマートフォンのブラウザは、画像のサイズも画面に合わせて自動的に縮小しますので、PCサイトではちょうどよい大きさだった画像が小さくなり、画像の細部がわかりにくくなるということは、当然考えられるでしょう。
人物の写真程度なら小さくてもそれほど問題はありませんが、たとえば表やグラフなどを画像にしていた場合、そのままでは何が描かれているのかほとんどわからないでしょう。
もちろん、画像も拡大することができますが、文字と同じように、その都度、拡大縮小を繰り返すのはやはり面倒です。
表示が遅い
LTEといった高速通信が普及し始めていますが、多くのスマホユーザーは「3G(スリージー)」という携帯電話回線を使用しています。
基地局が多いのでつながりやすいのはメリットですが、これはあくまでも電話回線ですから、インターネットを閲覧するとなるとスピードが不足します。
一方、最近のPCサイトは、高速・大容量であるブロードバンド回線の利用を前提として作られているため、画像も多用されています。
こうしたPCサイトをスマートフォンで閲覧しようと思えば、どうしても表示速度が遅くなりますので、アクセス者はストレスに感じてしまいます。
PCサイトをスマホで表示させた場合の問題点についてご理解いただけたでしょうか。
こうした問題点を克服するためには、やはりスマートフォン専用の対応が必要となってきます。
次のページでは、WEBサイトのスマホ対応方法についてお話しします。