写真を利用する
続いて、写真を表示してみましょう。【あきばれホームページ作成】のクラウド型CMSなら、専門知識がなくてもホームページで写真を簡単に利用できます。
自分で撮った写真を貼り付けてみる
ご自身で撮影した写真をホームページに貼り付けるのは、とても簡単です。
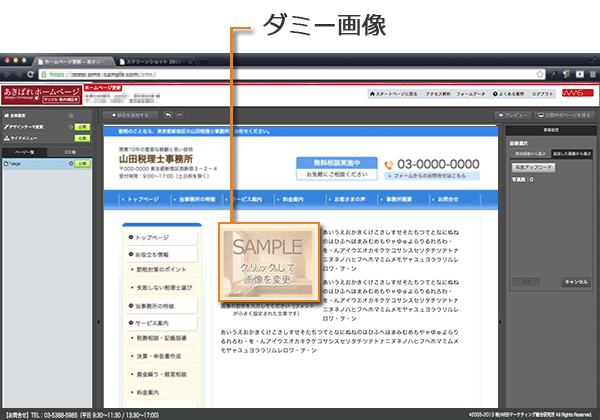
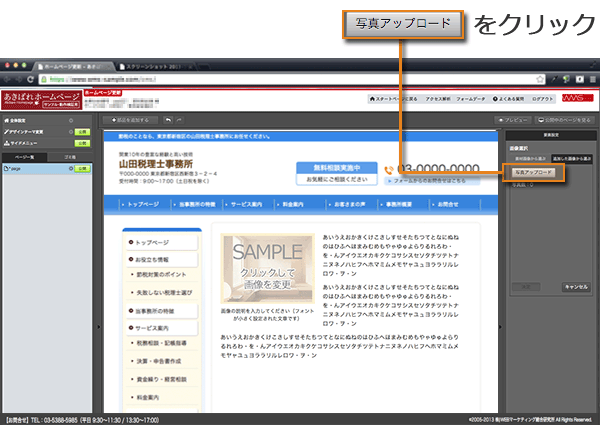
1)このダミー画像が入っている部分に、自分の写真を貼り付けてみます。

2)管理画面で「写真アップロード」ボタンをクリックします。

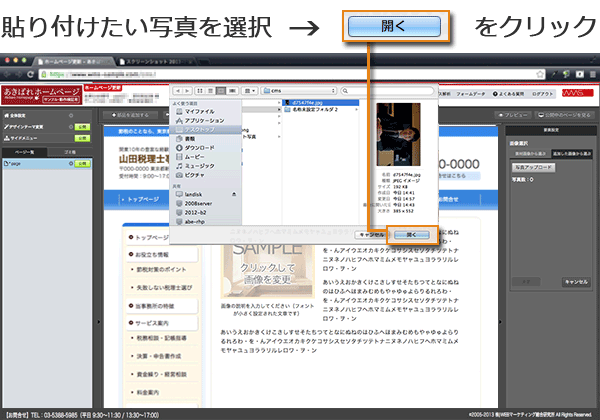
3)パソコンのフォルダから、貼り付けたい写真を選択して「開く」をクリックします。

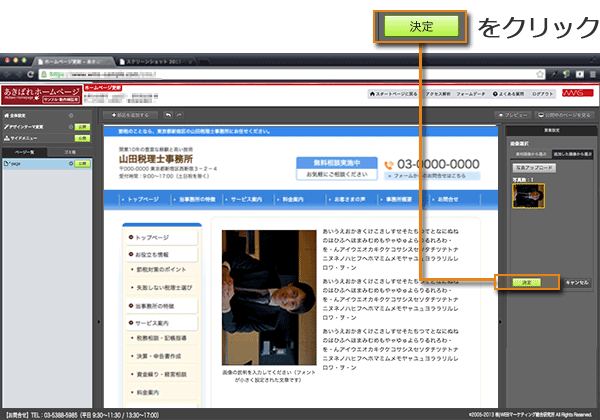
4)選択された写真がサーバーに送られました。この写真を貼り付けるには「決定」ボタンをクリックします。

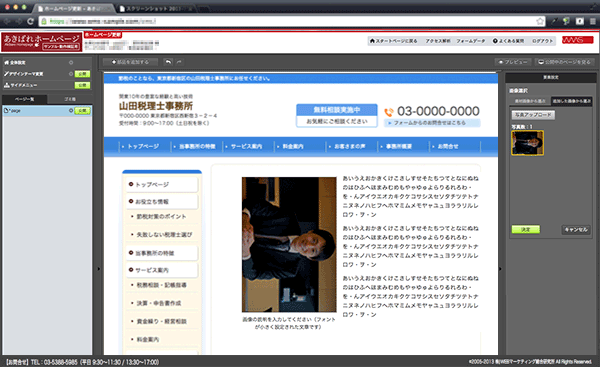
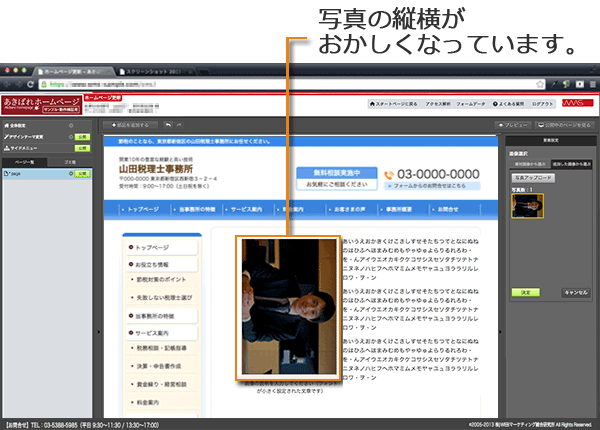
5)写真が貼り付けられました。

写真の向きを変更する
写真の向きも、簡単に変更できます。
1)先ほど貼り付けた写真ですが、縦と横がおかしくなっていますので、これを変更します。

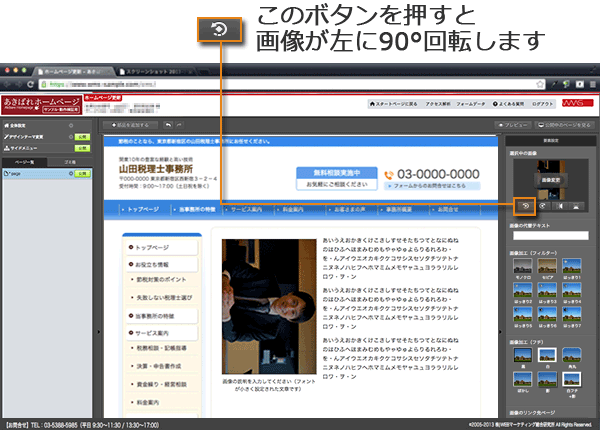
2)管理画面の「回転」ボタンをクリックします。

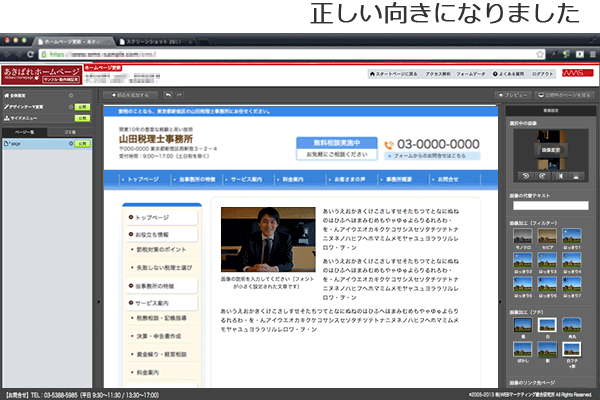
3)写真の向きが正しくなりました。

写真を加工する
枠をつけたり、明るさを変更するといった写真の加工も、専門ソフトを使うことなく、管理画面で簡単に実行できます
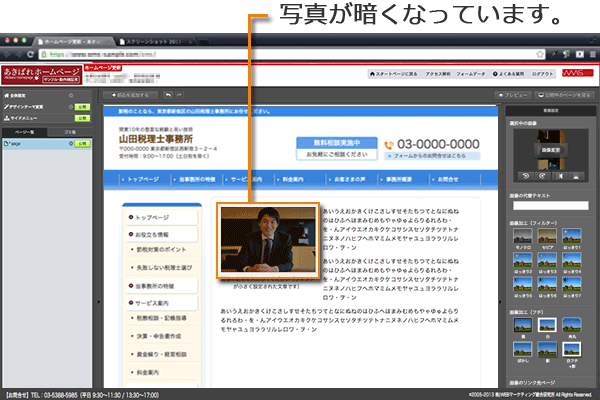
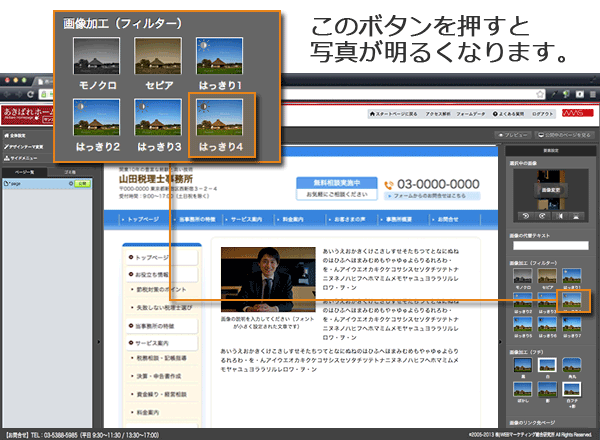
1)この写真は、撮影したときにフラッシュを使わなかったようで、全体的に暗い写真になっています。明るさを補正してみましょう。

2)管理画面の「画像加工(フィルター)」機能を使います。ボタンをクリックしてみます。

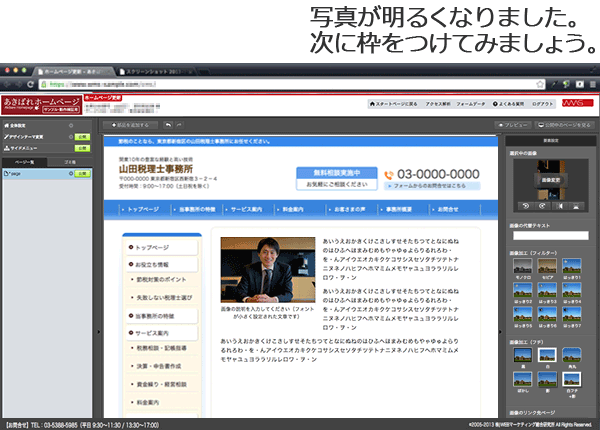
3)写真が明るくなりました。特に顔の色が明るくなったので、印象がよくなりました。
続いて、この写真に枠をつけてみましょう。

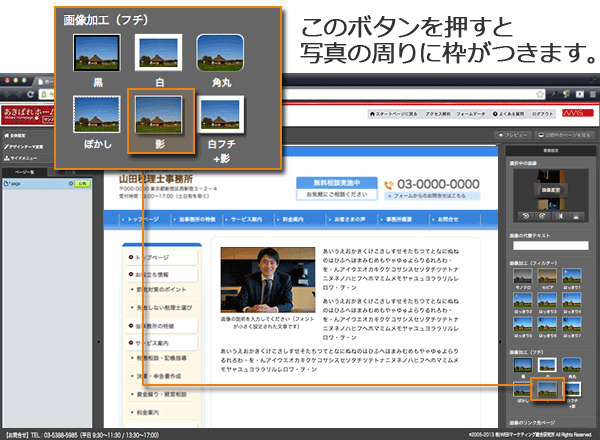
4)枠をつけるには「画像加工(フチ)」を利用します。

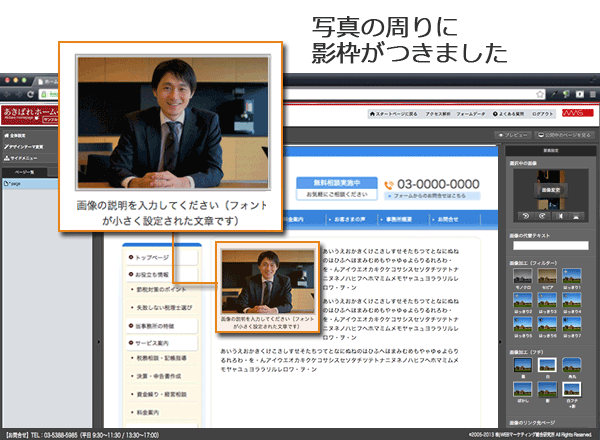
5)このように写真の周囲に枠がつきました。

写真の大きさを変更する
今度は写真の大きさ(サイズ)を変更してみましょう。
1)この写真のサイズを小さくしてみます。

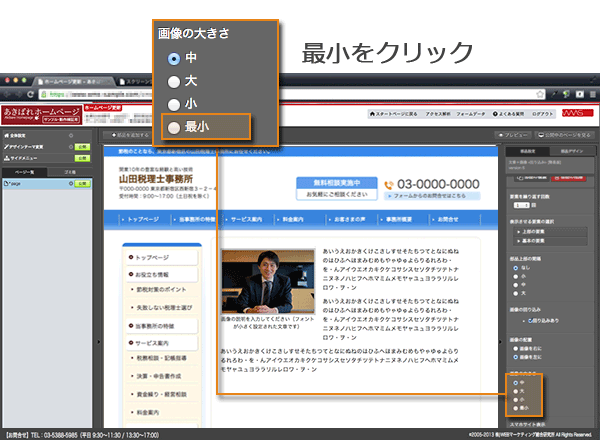
2)管理画面で写真のサイズを選びます。「最小」を選んでみましょう。

3)写真が小さくなりました。

4)今度は写真を大きくしてみます。「大」を選んでみましょう。

5)写真が大きくなりました。

写真の位置を変更する
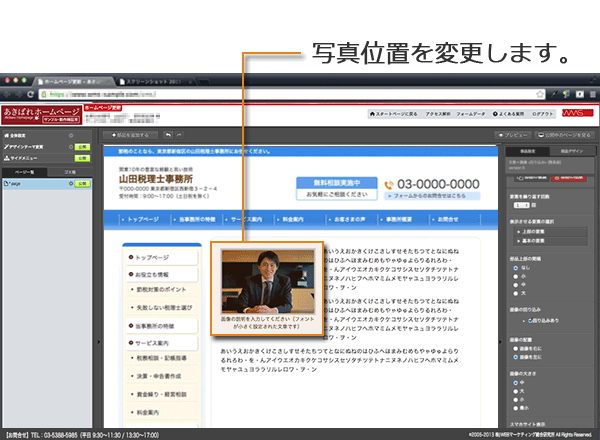
今度は写真の位置(左右)を変更してみましょう。
1)この写真の位置を右側に変更してみます。

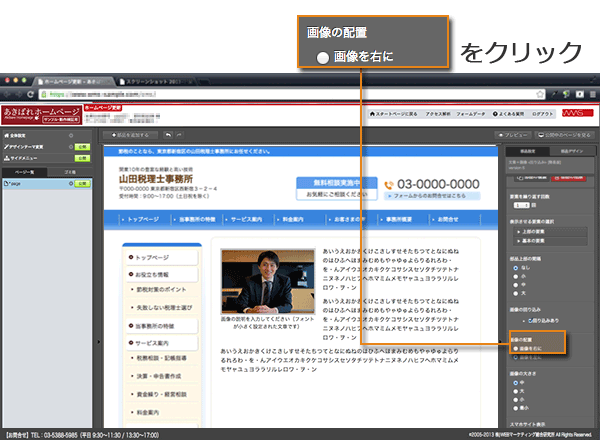
2)設定パネルで「画像を右に」を選びます。

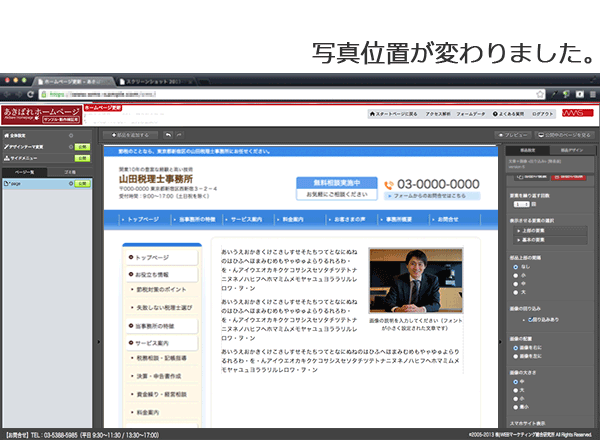
3)写真が右側に移動しました。

提供素材を利用する
もしご自身の写真が利用できない場合は、弊社提供の素材を利用することもできます。
1)この部品に提供素材を入れてみます。

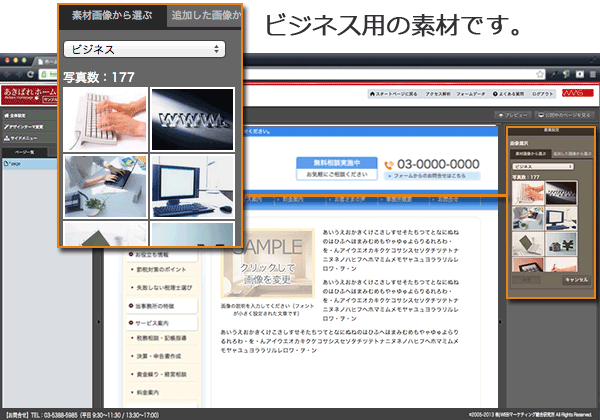
2)テーマ別に500枚以上の素材をご用意しています。こちらはビジネス用の素材です。

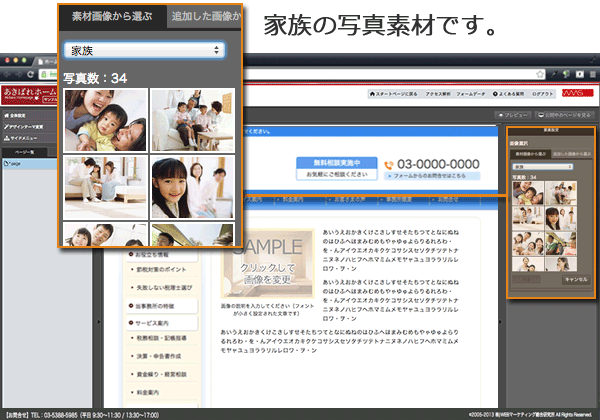
3)こちらは家族の写真素材です。

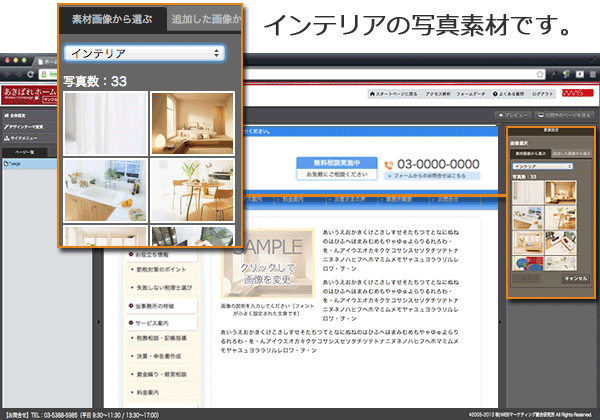
4)こちらはインテリアの写真素材です。

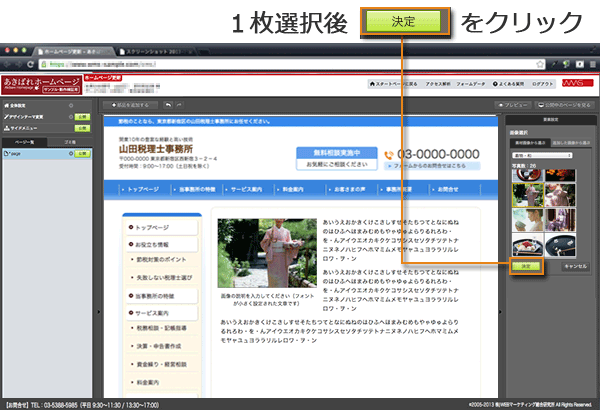
5)では着物の写真素材から1枚選んでみましょう。マウスで使いたい写真を選択して「決定」ボタンをクリックします。

6)選択した写真が部品に貼り付けられました。

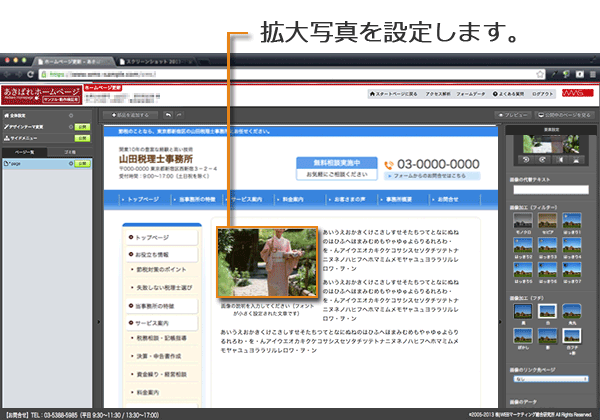
拡大写真を利用する
貼り付けた写真を作成したホームページで拡大して表示したい場合も、簡単な操作で実現可能です。
1)この写真が拡大表示されるように設定してみましょう。

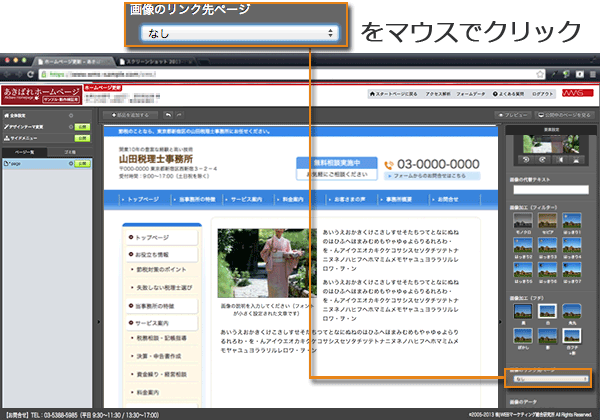
2)設定パネルの「画像のリンク先ページ」をクリックします。

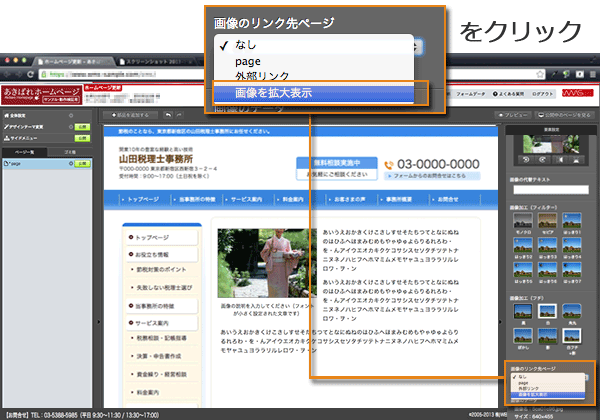
3)一覧が表示されますので、一番下にある「画像を拡大表示」を選択します。

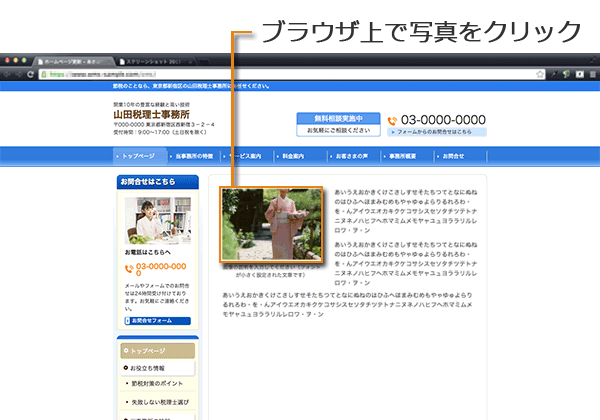
4)作成したホームページをブラウザで表示している状態です。写真の部分をクリックしてみます。

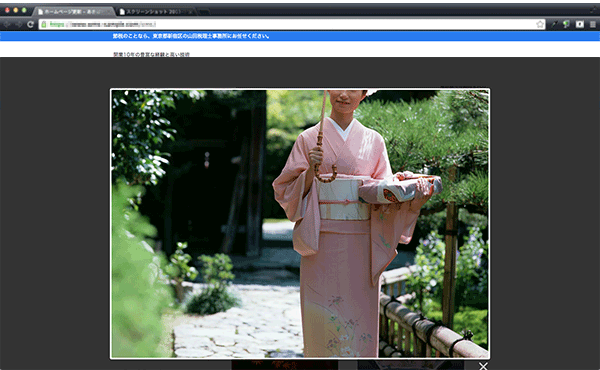
5)このように画像が拡大表示されます。

複数の写真を挿入する
写真を1枚だけでなく、3枚や4枚といった複数の写真を挿入することも簡単です。
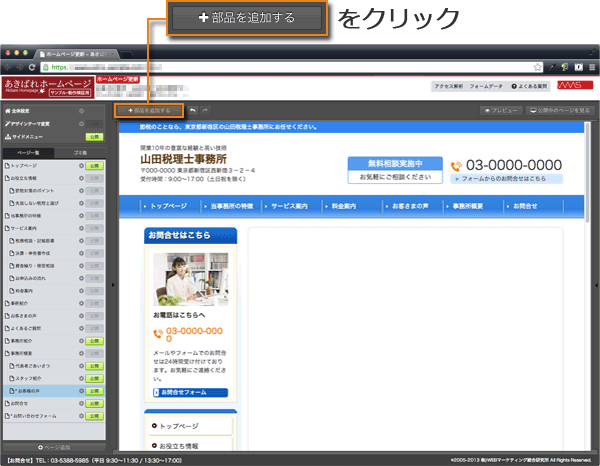
1)複数枚の写真を貼り付けたい場合は、「部品を追加する」ボタンをクリックして専用の部品を利用します。

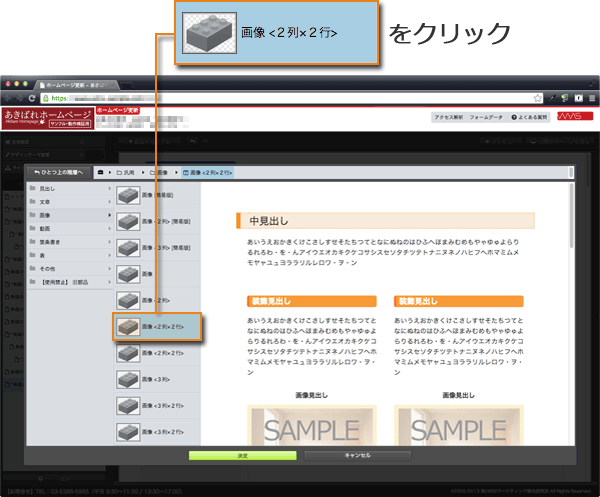
2)貼り付けたい写真の枚数ごとにいくつかの部品が用意されています。ここでは「2×2」の部品を選んでみましょう。

3)部品が挿入されました。

4)あとはお好みの写真を貼り付けていきましょう。

(5)大きい写真を1枚だけ貼り付ける部品もあります。

(6)こちらは3枚の写真を貼り付ける部品です。

写真の挿入も簡単です
以上ご説明しましたように、【あきばれホームページ作成】なら写真を表示したり、加工したり、あるいはレイアウトを変更するのがとても簡単に行えます。管理画面でマウスクリックするだけで、写真を使った本格的なページを作成することができるのです。
ぜひこの「自分で更新できる」CMS(ホームページ作成・更新システム)を利用して、あなたのホームページを大きく育てていってください。
なお【あきばれホームページ作成】のその他の特徴に関して、以下のページで詳しくご説明しておりますので、ぜひクリックしてご一読ください。