新しいページを作る
【あきばれホームページ作成】が自社開発したクラウド型CMSでは、専門スキルがなくてもページの追加や変更が簡単にできます。
実際の管理画面をお見せしながら操作のポイントをご説明しますので、どんな風にホームページを作成し更新していくのか、イメージをつかんでいただければ幸いです。
サイトマップとサイドメニュー
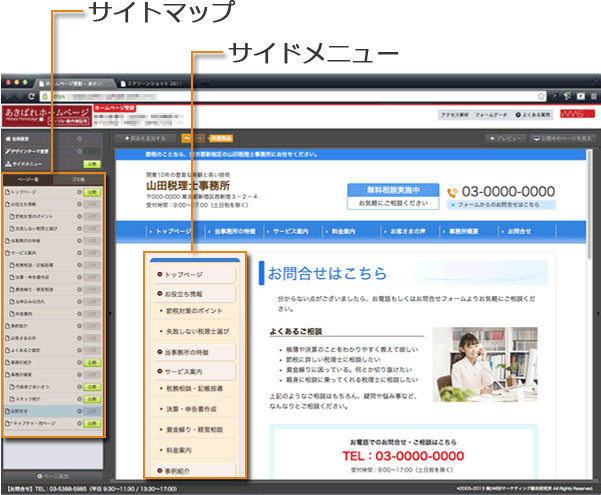
【あきばれホームページ作成】の管理画面(ホームページを更新する画面)では、「サイトマップ」と呼ばれるページの一覧で、ページの追加や変更を行います。このサイトマップは、ホームページの「サイドメニュー」と連動しています。
まず、新しいページを追加してみましょう。
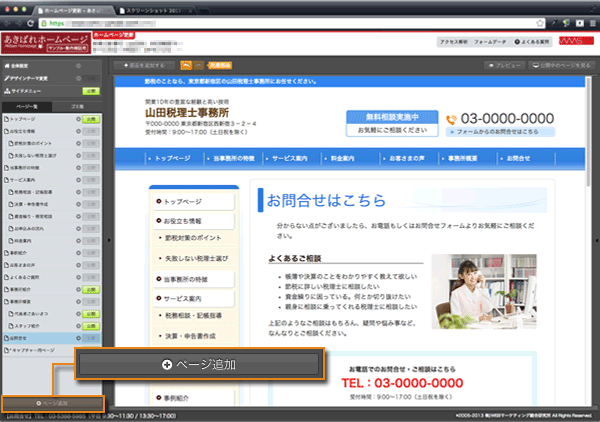
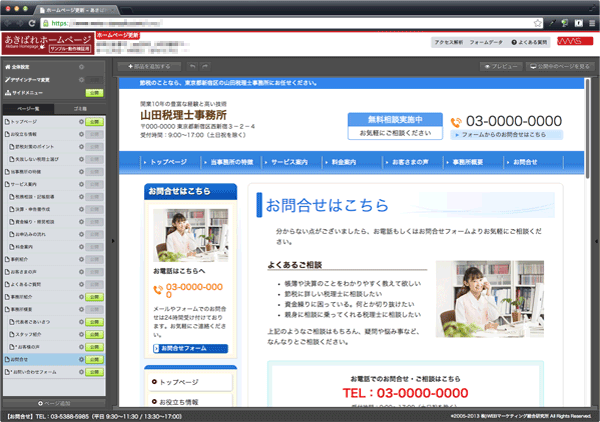
1)これが管理画面です。画面の左側に、ホームページに作成したページがすべて表示される「サイトマップ」があります。

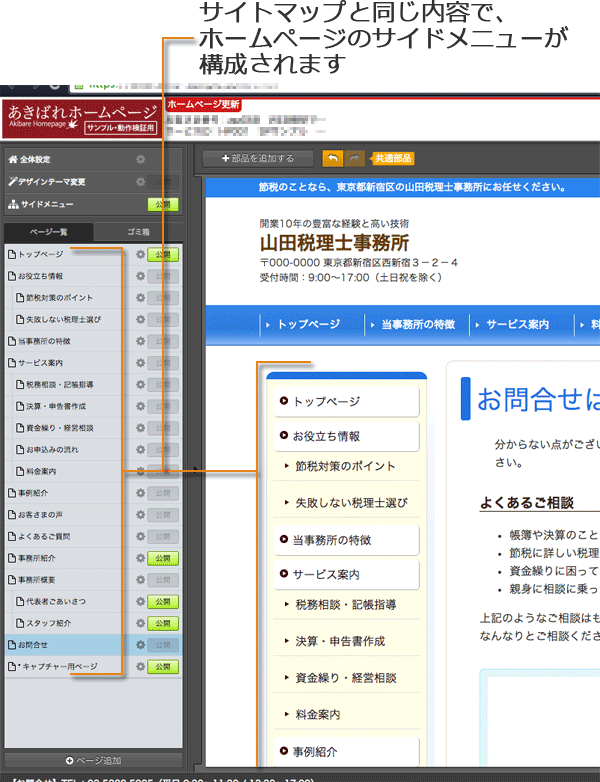
2)少し拡大してみました。左側のサイトマップと同じ内容で、ホームページのサイドメニューが構成されているのがわかります。

3)それでは新しいページを追加してみましょう。まず「ページ追加」ボタンをクリックします。

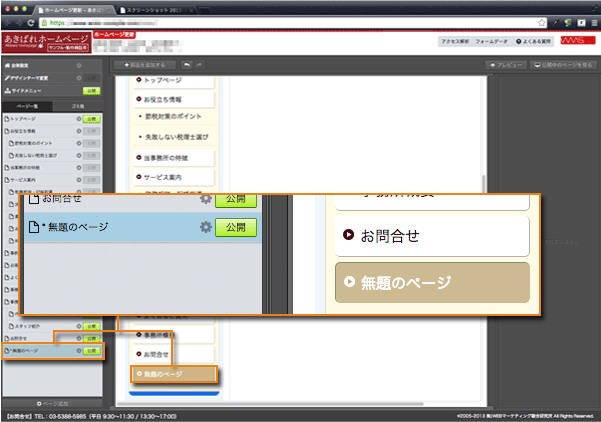
4)するとこのように、サイトマップの一番下に「無題のページ」というページが追加されました。同時に、サイドメニューの一番下にもページが追加されています。

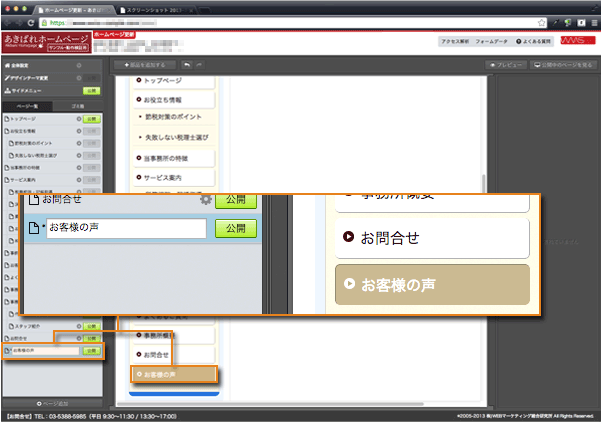
5)追加された「無題のページ」をクリックして、「お客様の声」に変更してみます。するとサイドメニューにもその内容が反映されました。

ページ階層の変更
ホームページの「サイドメニュー」では、ページの順番を変更したり、親メニューと子メニューを作ったりするのも簡単です。
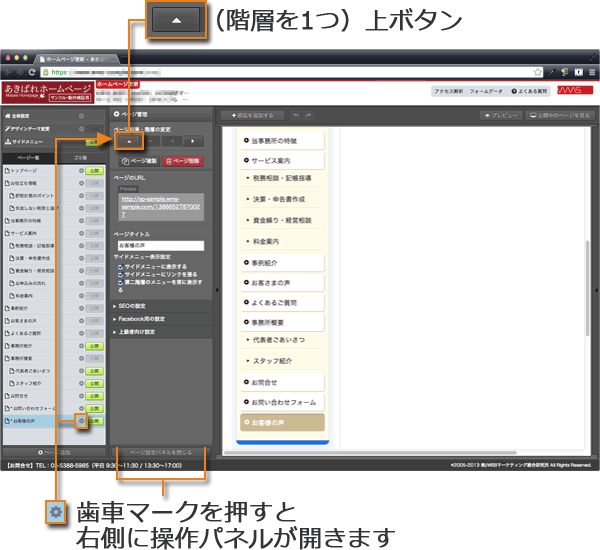
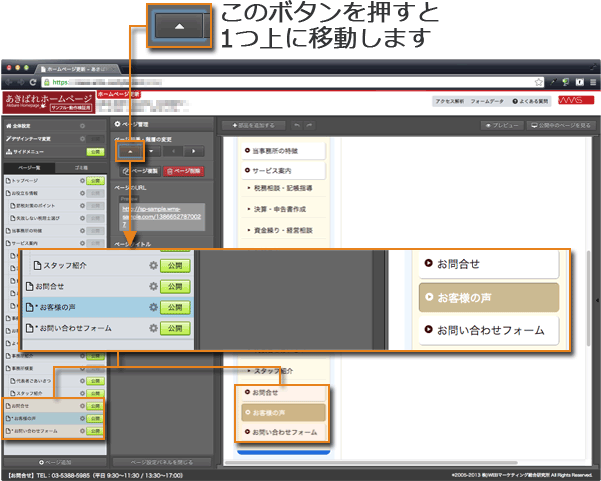
1)先ほど作った「お客様の声」ページを上に移動してみます。歯車マークをクリックすると操作パネルが開きますから、上に移動するボタンをクリックします。

2)ボタンをクリックすると、図のように一つ上に移動しました。サイドメニューにも自動的に反映されています。ボタンをもう一回クリックしてみましょう。

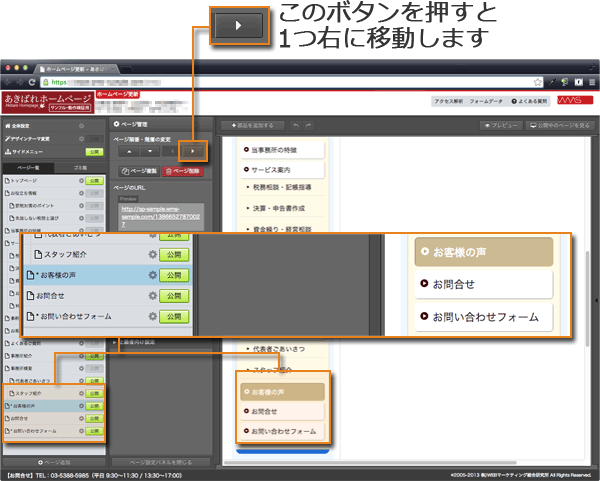
3)さらに一つ上へ移動しました。今度はこのページを右にずらして、「子メニュー」にしてみましょう。右に移動するボタンをクリックします。

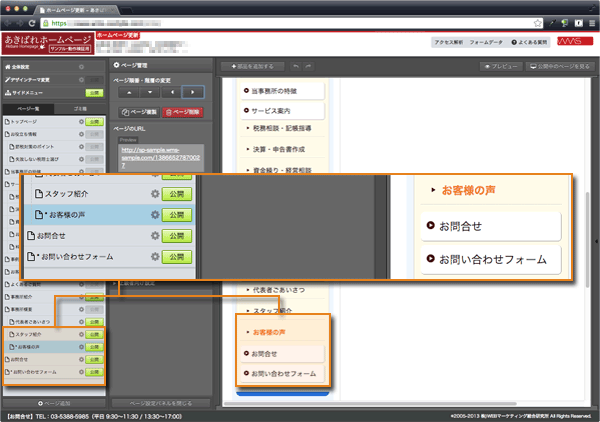
4)サイトマップとサイドメニューともに、階層が変わりました。このようにサイドメニューを階層化して、見やすくするのも簡単です。

公開と一時保存
【あきばれホームページ作成】の管理画面には、一時保存機能があります。
管理画面で何かを修正すると、その内容はサーバーに自動で一時保存されますので、万一パソコンを終了してもデータがそこでなくなってしまう、ということがありません。
ページの中身が完成して、一時保存されている内容を実際のホームページに反映させるには、「公開」という操作を行います。「公開」を行うと、一時保存されたサーバーの中身がインターネットに反映され、アクセス者が見られるようになります。

では、一時保存されているページを公開する手順をみてみましょう。
1)パソコンでページの中身を変更しています。変更した内容はまだ実際のホームページには反映されておらず、「サーバー」に一時保存された状態です。

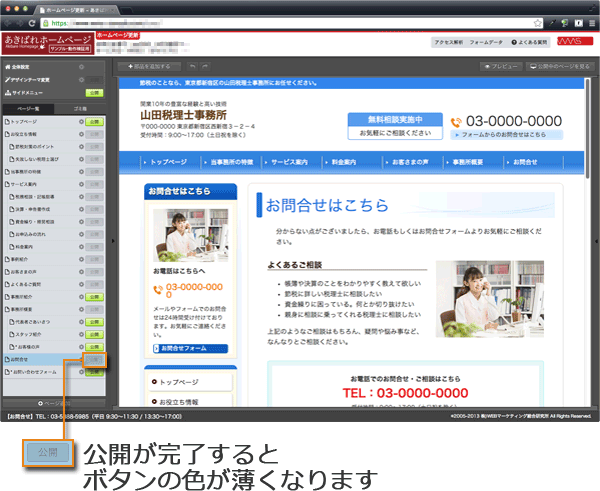
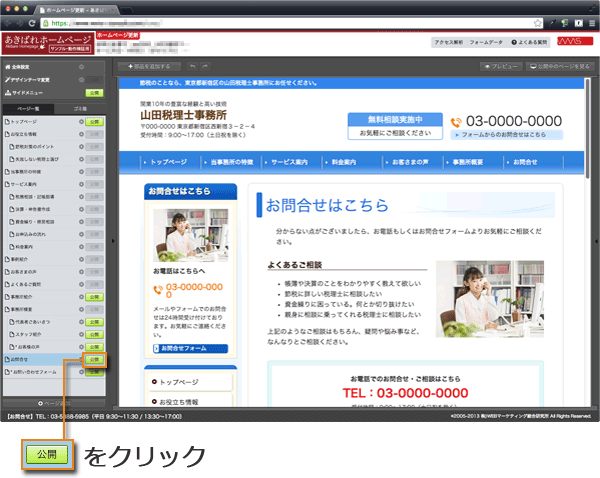
2)変更が完了したら、一時保存された変更内容を実際のホームページに反映させるため、変更したページの「公開」ボタンをクリックします。

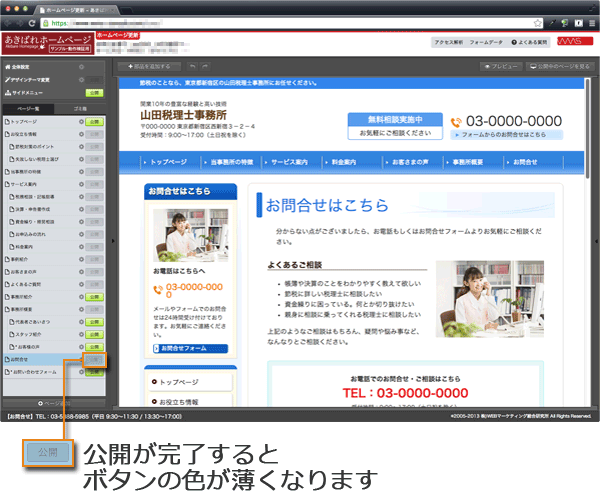
3)公開が完了するとボタンの色が薄くなります。これで実際のホームページに変更内容が反映されました。

以上で、ページを新しく作成する流れと、それがサイドメニューに反映されるという点はご理解いただけたと思いますので、続いてページの中身を実際に作成していきましょう。以下のリンクをクリックしてみてください。