ホームページの表示速度の計測方法と改善策をウェブ初心者向けに丁寧に解説
更新日:2023年11月14日

ビジネスにおいて、ホームページは欠かすことのできない存在です。しかし、どんなに立派なホームページを作っても表示速度が遅ければ、台無しになってしまいます。
皆さんは自社のホームページの表示速度をチェックしていますか?
この記事では、中小企業の皆さんに向けて、ホームページの速度を計測し、改善する方法を分かりやすく解説します。初心者でも理解できる言葉でお伝えしますので、ぜひ参考にしてください。
ホームページの表示速度とは?

ホームページの速度は、ユーザーがホームページを開いてから、そのページが完全に読み込まれ、表示されるまでの時間を指します。つまり、ユーザーが特定のホームページを訪れた際、そのページが即座に表示されるか、あるいは待たせるかに関わる重要な要素です。
速いホームページは、ユーザーにとってストレスが少なく、待ち時間が短いため、快適な閲覧体験を提供できます。ユーザーは情報を瞬時に入手でき、情報検索やお問い合わせなど必要な行動をスムーズに行うことができます。
反対に、遅いホームページはユーザーにとってイライラや不満を引き起こし、離脱率を高める要因となります。したがって、ホームページの速度はオンラインビジネスにおいて至上の重要性を持つ要素の一つと言えます。
ちなみに2018年にGoogleが発表した調査結果では、表示速度が1秒の時と比べて、3秒かかった場合には直帰率が32%も上昇することがわかりました。
ページ表示速度が遅いと駄目な理由とは?

検索して気になったページをみつけてクリックしてみたものの、ページが表示されるまでに時間がかかってストレスを感じた経験はありませんか? あなたのホームページを訪れるユーザーも、表示速度が遅いことにストレスを感じているかもしれません。
本章ではページ表示速度が遅いとなぜ良くないのか、その理由を改めて解説します。
1. 表示速度が遅いと「離脱率」が高まってしまう!
「離脱率」とは、ホームページを訪れたユーザーがどのページで離れたのかを示した割合を指します。表示速度が遅いと途中で離れてしまうことが多くなり離脱率は高まります。
高速のネット回線が普及した現在では、ホームページが表示されるまでユーザーが待っていられる時間はほんの僅か。ユーザーはすぐに離脱してしまいます。
ホームページが表示されるまでに離脱されてしまっては、見せたいコンテンツを見てもらえず、お問い合わせや購入に繋がりません。
2. 表示速度が遅いと「直帰率」が高まってしまう!
直帰率とは、ホームページを訪れたユーザーが最初に見たページで離れてしまった割合を指します。ページの表示速度が遅いとページの直帰率も高まります。
ユーザーが最初に見たページで得たい情報を得られて満足し、直帰率が高くなることもありますが、ページの読み込み速度が遅いことが原因の場合もあります。得たい情報をすぐに見られないとユーザーは最後まで見ずに離れてしまう可能性が高まってしまいます。
3. Googleの評価が下がってしまう!
表示速度は、2010年からGoogleによる検索順位アルゴリズムの一部として採用されています。そして、2018年には「Speed Update」が導入され、モバイル版の検索ランキングにも表示速度が影響を与える要素となりました。
この変更により、表示速度が低いホームページは検索順位が低くなる傾向になりました。表示速度が極端に低くなければ、著しい影響はないと考えられますが、表示速度の改善は常に不可欠な要素と言えるでしょう。
PageSpeed Insightsの使い方

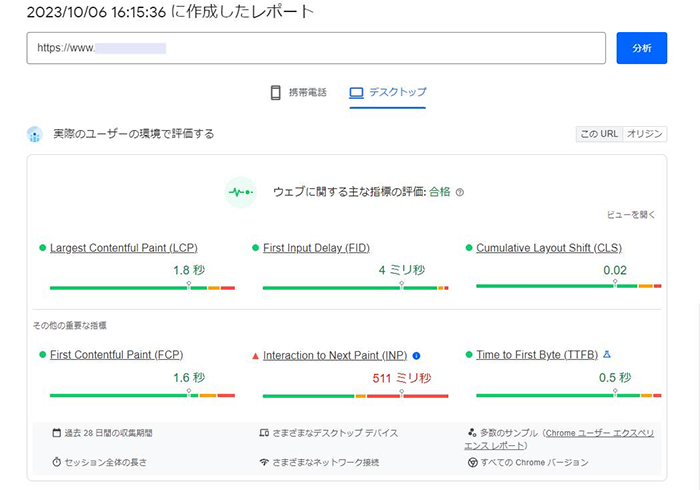
ウェブページの表示速度を測定できるツールはいくつかありますが、PageSpeed Insights(ページスピードインサイト)は、Googleが提供する代表的なウェブページ計測ツールです。表示速度を調べたいページのURLを入れて計測をすると、そのページの表示速度や評価などが表示されます。
ホームページの表示速度は、FCPやDCLといった項目で数値化され、表示速度によるユーザーの快適さを、ユーザーエクスペリエンス(UX)スコアという数値で評価してくれます。
ちなみにユーザーエクスペリエンススコアは100点満点のうち70点が平均点とされています。80点を超えていれば改善点はほぼないと考えられますが、60点を下回る場合は改善が必要です。速度測定以外にも、利便性やSEOなどパフォーマンス面も計測してくれます。
「PageSpeed Insights」は、モバイル(スマホ・タブレット)とパソコンそれぞれの表示速度の計測に対応しており、100点満点でスコアを表示します。
- 0〜49:遅い
- 50〜89:平均
- 90〜100:速い
パソコンよりモバイルの表示速度の方が遅いスコアになることが多いですが、ユーザーはモバイルからの利用者が多いので、その現状を改善する必要があります。
計測方法は簡単で、PageSpeed Insightsの入力欄に自社ホームページのURLを入力し、「分析」ボタンをクリックするだけ。10秒程度で結果が出ます。
パフォーマンスが赤色のスコアであれば改善が必要でしょう。
「PageSpeed Insights」の測定ページはこちら
ページ表示速度の改善方法

「Google PageSpeed Insights」などを使用して、速度を改善する必要のあるページが見つかったら、それらのページを修正しましょう。
ページ表示速度の低下の原因は複数あり、それぞれに改善方法は異なりますが、以下の方法を実行すれば、ホームページ全体の表示速度を向上させることが可能です。
1)画像を最適化する!
画像の最適化は、画像ファイルのサイズを最小限に抑えつつ、ページの表示速度を向上させる方法です。選択するファイルフォーマットは、画像の内容や使用用途によって異なります。写真の場合はJPEGが適しており、透明な背景が必要な場合はPNGが選択肢になります。適切なフォーマットを選ぶことで、ファイルサイズを最小化できます。
フォーマットの選択
画像を最適化する際に、適切なファイルフォーマットを選ぶことが重要です。主なファイルフォーマットには以下のものがあります。
PNG(Portable Network Graphics)
透明な背景や高品質な画像に適していますが、ファイルサイズが比較的大きいことがあります。適切な場面で使用します。
JPEG(Joint Photographic Experts Group)
写真やイラストのようなカラフルな画像に適しており、圧縮率を調整できるため、ファイルサイズを小さくできます。GIF(Graphics Interchange Format): アニメーション画像に適していますが、色数が限られており、写真には向きません。
SVG(Scalable Vector Graphics)
ベクトル形式の画像は、サイズを変えても画質が損なわれないため、アイコンやロゴなどに適しています。
画像のリサイズ
画像を最適化するために、必要な場合は画像のサイズを調整しましょう。大きな画像を使う場合、ウェブページの読み込み時間が増加する可能性があります。画像のリサイズを行う際は、必要な解像度を考慮し、品質が劣化しないよう注意深く調整しましょう。適切なサイズにリサイズすることで、ページの読み込み速度を向上させることができます。
リサイズの方法には、以下のオプションがあります。
画像エディタを使用
画像編集ソフトウェア(Photoshop、ペイントなど)を使用して、画像の寸法を変更します。
オンライン画像リサイズツールを利用
インターネット上には、簡単に画像をリサイズできる無料のツールが多数存在します。画像をアップロードし、必要なサイズに縮小または拡大できます。また、 画像を圧縮してサイズを縮小するツールもあります。これにより、画像品質の劣化を最小限に抑えつつ、ファイルサイズを減少させることができます。
2)ブラウザのキャッシュを活用する!
ブラウザのキャッシュを効果的に利用することで、ページの再読み込みを削減し、表示速度を向上させることができます。キャッシュは、ウェブページのデータを一時的にブラウザに保存する技術です。
キャッシュが十分に活用されていない場合、同じページを再度訪れる際に、サーバーから同じ情報を取得してダウンロードする必要があり、その結果、ページの読み込みが遅くなる可能性が高まります。特に大容量の画像を含むページやリピーターの多いウェブサイトでは、キャッシュを有効に活用することで、表示速度を向上させることができます。
キャッシュの設定が難しい場合、ウェブ制作の専門家や制作会社の担当者に相談することをお勧めします。
3)ソースコードを最適化する!
HTML、JavaScript、CSSのコードから不要な改行などを削除し、ファイルサイズを軽量化することで、ページ表示速度を向上させることができます。コードが長く、不要な改行が多い場合、読み込むファイルのサイズが増加し、ページの表示速度が遅くなります。
しかし、専門知識がないとコードのどの部分を削除してよいか判断することは難しいと思います。こちらも専門知識のある担当者に相談してみましょう。
表示速度について知っておくべき3つのこと

ネットワーク環境とページ速度の関係
ページ速度は、ネットワーク環境に大きく左右されます。たとえば、インターネット接続に障害があったり、回線速度に問題がある場合、ページの読み込み速度が遅くなることがあります。
そのため、ページ速度を評価する際には、単に一度の計測だけで判断せず、複数回計測を行うことが重要です。また、サーバーへの負荷も考慮しなければならないため、計測回数を最低3回程度行うことをお勧めします。
実際のユーザー環境と速度の関連
表示速度を測ろうとしても実際のユーザー環境における速度が表示されないページも存在します。例えば下記の様なサイトです。
- ウェブサイトが新しく公開されたばかりである場合
- ウェブサイトの品質が低い場合
アクセス数やデータ通信量が限られているページでは、十分なデータが得られないことがあります。また、アクセス数が少ないページはクローラーによって認識されにくい傾向があります。
ページ速度とスコアの関連
PageSpeed Insightsで表示されるスコアが低い場合でも、実際のユーザー環境ではページ速度が高速というケースもあります。実際のユーザー環境での速度が高速であれば、それは良好なページ速度を示しています。
スコアが低い場合でも、評価時の環境に影響されている可能性があるため、複数回計測してスコアを確認することが重要です。
まとめ

ホームページの速度はビジネスにおいて非常に重要です。たかが数秒でも、その待ち時間があなたのビジネスを妨げる1秒になるかもしれません。
表示速度の速いページはユーザーの待ち時間を減少させ、Googleの評価を向上させ、ユーザーに使いやすさを提供します。PageSpeed Insightsなどのツールを利用して速度を計測し、もし改善すべき点がみつかったら改善策を実施しましょう。