ホームページはファーストビューが重要!第一印象で成果を上げる5つのポイント
更新日:2025年4月17日

ホームページを訪れたユーザーが最初に見る部分、つまり「ファーストビュー」は、ホームページの成功に大きな影響を与えます。
人は見た目で周りの人に与える印象が9割決まるといわれていますが、ホームページも最初に与える印象が重要です。第一印象は何度も与えることできません。その重要性を理解し、最良の印象を残す方法を知ることは不可欠です。
この記事では、ホームページのファーストビューを魅力的にするための5つのポイントについて詳しく解説します。
【あきばれホームページ】では、SEOや集客、リニューアルなど、ホームページに関する悩みや疑問を抱えている皆さまに向けて【無料相談】を行っています。WEBマーケティングに関する深い知識と経験を持った専門スタッフがお答えしていますので、ぜひご利用ください。
ホームページで成果を
あげるなら【無料相談】へ
WEBマーケティングに知見のあるスタッフがあなたのお悩みにお答えします
ファーストビューとは?

ホームページにおける「ファーストビュー」とは、ウェブサイトを訪れたユーザーが最初に目にする部分を指します。
通常、ユーザーがウェブサイトにアクセスすると、最初にトップページが表示されます。
この最初に目に入るエリアが「ファーストビュー」と呼ばれ、ホームページの第一印象を形成する重要な要素です。
ファーストビューによく表示されるのは以下の3つです。
ヘッダー
ファーストビューの最上部に表示されるエリアで、通常はウェブサイトのロゴ、連絡先情報、ソーシャルメディアへのリンクなどが含まれます。
ヘッダーは、ユーザーに「どの企業やサービスのサイトか」をひと目で伝え、サイト内の移動(ナビゲーション)をサポートします。
グローバルナビゲーション
ファーストビューには、ウェブサイトの「全ページ内に共通して設置されたリンク」も含まれています。これは通常、ヘッダーやファーストビューの上部に位置し、主要なページへのリンクやカテゴリーへのアクセスを提供します。
ユーザーがサイト内のページをスムーズに移動できるようになります。
メインビジュアル(キービジュアル)
ファーストビューには、大きな画像または動画が表示されることが一般的で、これを「メインビジュアル」または「キービジュアル」と呼びます。
メインビジュアルは、ウェブサイトのテーマやコンセプトを視覚的に伝え、訪問者の関心を引き付けます。通常、キャッチコピーや*CTA(Call to Action)ボタンも含まれ、ユーザーに特定の行動を促します。
ファーストビューはホームページで最も見られる部分なので大切な情報を入れておきたいものです。
しかし、情報をなんでも詰め込み過ぎてしまうと何を伝えたいかわからなくなってしまいます。
ひと目見て、何をやっている会社・サービスか直感でわからないとユーザーのニーズに応えられません。
いちばん見られる部分だからと欲張り過ぎると、ユーザーの見る気が失せるホームページになってしまうので注意しましょう。
*CTA(Call to Action)ボタンとは?
ウェブページや広告などで特定の行動を促すためのボタンです。例えば、「今すぐ購入」「無料トライアル開始」「お問い合わせする」などの具体的な呼びかけがあり、ユーザーに対して特定の行動を起こすよう誘導します。
ファーストビューの役割

ファーストビューは、ホームページの訪問者に対して次のような役割を果たします。
ブランドイメージの伝達
ファーストビューは、ホームページ全体の印象を決める重要な場所であり、ユーザーにその会社やサービスの雰囲気や特徴を伝える役割があります。
コンテンツへの誘導
ファーストビューは、ユーザーをウェブサイト内の特定のコンテンツやアクションに誘導するための導線を提供します。これにより、ユーザーがサイト内で求める情報を簡単に見つけられるようにします。
使いやすさの向上
ファーストビューは、ウェブサイトの使いやすさや視覚的な魅力を評価するのに役立ちます。ホームページの使いやすさを向上させるために、適切なデザインとナビゲーションが重要です。
コンバージョン率の向上
ファーストビューは、ユーザーが特定のアクションを起こす際に重要な要素となります。訪問者に対して魅力的な情報を提供したり、CTAボタンを設置し、コンバージョン率を向上させる役割を果たします。
ファーストビューが魅力的で使いやすいサイトであれば、訪問者はウェブサイトを探索し続け、資料請求をしたり、問い合わせる可能性が高まります。
そのため、ホームページのファーストビューを最適化することは、ウェブサイトの成功に不可欠なステップです。
ホームページのファーストビューが大切な理由

「人は話す内容で7%、その他容姿や雰囲気、口調で93%が決まる」という*メラビアンの法則をご存知でしょうか? この法則は、人間関係だけでなく、ホームページの設計においても重要な要素です。
*メラビアンの法則(Mehrabian’s Rule)
アメリカの心理学者アルバート・メラビアン(Albert Mehrabian)によって提唱されたコミュニケーション理論。メッセージを受け取る相手の理解において、言葉の意味はわずか7%であり、音声のトーンや表情などの非言語要素が93%を占めるとされ、非言語コミュニケーションの重要性を示しています。
ユーザーがホームページにアクセスし、最初の3〜4秒でファーストビューを見た後、そのホームページを継続的に閲覧するかどうかを判断します。逆に言えば、最初の3〜4秒でユーザーの心をつかまなければ、ユーザーは簡単にホームページを離れてしまいます。
この最初の印象を決定するのがファーストビューであり、その質は集客や売上に大きな影響を与えます。したがって、ホームページを作成する際には、ファーストビューに特に注意を払うべきです。
ファーストビューで7割以上が離脱する!?

ユーザーは非常にせっかちであり、ホームページの魅力をファーストビューで感じなければ、70%以上のユーザーがすぐに離脱すると言われています。残りの30%近くのユーザーも、単なる回遊者ではなく、ホームページから有益な情報を期待しています。
例えば、ホームページに100人がアクセスしたと仮定します。そのうち30人がホームページに滞在し続ければ、それは一見成功と思えるかもしれません。
しかし、コンバージョンを実現するためには、その30人の中から実際に申し込みや資料請求、商品購入などの行動を起こすユーザーを引き出す必要があります。
そのため、最終的なコンバージョンにつなげるには、ファーストビューでの離脱率を低く抑えることが不可欠です。
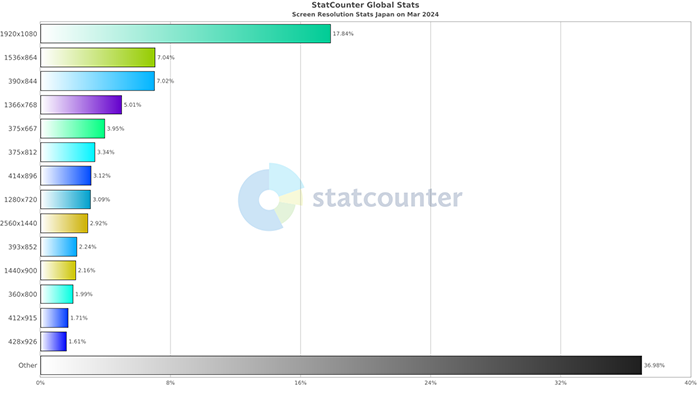
ファーストビューの最適なサイズとは?

(https://gs.statcounter.com/screen-resolution-stats/all/japan/)
上図は、Webトラフィック解析を行うウェブサイト「Statcounter Global stats」に公開されている国内の画面サイズ(2024年3月時点)のシェア率を示しています。
ファーストビューはPCやスマホなど、デバイスによって異なる表示領域があり、ユーザーごとにファーストビューの高さや幅に差異が生じます。
そのため、ファーストビューのデザインを構築する際には、画面サイズのシェアを把握することが不可欠です。高いシェアを持つ画面サイズに合わせてデザインすれば、多くのユーザーに意図した形でファーストビューを提示できます。
シェア率がもっとも多いディスプレイサイズは1920px以上

もっともシェア率の多いディスプレイサイズは1920pxです。ただ、実際にブラウザを活用しているシーンを想像してみてください。
画面いっぱいに広げて使うことはそんなにありません。実際にはディスプレイサイズの半分ほどでウェブサイトを表示させているはずです。
よって、横幅が1920pxのディスプレイを使用している人が多いからといって、ファーストビューのメインビジュアルを1920pxで作る必要はありません。1280pxくらいを目安に作成するのが望ましいです。
一般的なスマートフォンの画面サイズは、横幅が通常300pxから500px程度です。
レスポンシブデザインを採用している場合は、画像が異なる画面サイズに適応して最適な表示を行うように設計されています。
企業のホームページにとってファーストビューがいかに重要であるか、ご理解いただけましたでしょうか。あきばれホームページでは、成果をあげていくための疑問に完全無料でお答えしています。ホームページに関する悩みは【無料相談】でスッキリ解消しましょう!
ホームページで成果を
あげるなら【無料相談】へ
WEBマーケティングに知見のあるスタッフがあなたのお悩みにお答えします
目標達成につながるファーストビュー5つのポイント

ホームページを作成したら、ユーザーにお申し込みやお問い合わせをしてほしいという目標を設定します。その目標を達成するための導線を置いたり、広告を掲載したりしますが、ファーストビューでユーザーが興味を持ってくれなければコンバージョン(目標達成)には届きません。
そこで、コンバージョンにつながるファーストビューの構成ポイントを5つご紹介します。直帰率が高いサイト、なんとなくファーストビューがパッとしないサイトの改善の参考にしてみてください。
1)ユーザーが見たいであろうページへの導線を入れておく!

ファーストビューには、ユーザーが見たいと思う情報を入れておかなければなりません。
主にどんなサービスを扱っているかを載せますが、ファーストビューだけで情報量が多すぎると読む気が失せてしまいます。
ファーストビューに載せる情報はいちばん主張したい情報の1つか2つだけに絞りましょう。
2)直感的にボタンがわかるように配置する!

「申し込み」や「お問い合わせ」などのCTAボタンは、ファーストビューに配置することが重要です。CTAボタンはユーザーに行動を促すための要素です。
既に購入意欲が高いユーザーには、サイト全体を見せる必要はなく、ファーストビューにCTAボタンを配置してコンバージョンポイントを迅速に提供しましょう。CTAボタンのクリック率を向上させるには、大きなサイズと周囲との差別化を図る目立つ色の使用が効果的。
ボタンが設置してあっても、周りと同化してしまって「押せるボタン」だと認識されなければ誰も押してくれません。
具体的には周囲と色を分けて目立つようにするのがおすすめ。または立体的にする、グラデーションをかけるなどしてボタンの質感を出すといいでしょう。
3)サービス内容が直感的にわかる画像・デザインにする!

ファーストビューに入れ込む画像やデザインも大切です。
例えばエステサロンのホームページでコスメの画像を入れていてもなんの訴求力もありませんし、病院のホームページデザインが暗い色メインになっているとユーザーが不安になります。
エステサロンなら、施術中の女性の画像を使用するか、病院なら白や青など清潔感のある色をメインにするなど、具体的な方針を立てると良いでしょう。
また、不要な情報や画像を削除することもおすすめです。ファーストビューに情報を詰め込みすぎると、そのサイトで本当に伝えたいことがひと目で伝わらないからです。
4)キャッチコピーはユーザー目線!

ユーザーが聞きたいキャッチコピーを取り入れ、好奇心を引き出しましょう。
心に響くキャッチコピーはユーザーの好奇心を刺激する鍵となります。しかし、キャッチコピーが企業目線になってしまい、もったいないことをしているホームページが多いのが現状です。
商品の紹介に留まらず、ユーザーが共感しやすいようなキャッチコピーを取り入れることが重要。これには、ユーザーが抱える悩みを提示したり、商品やサービスの利用によって得られるメリットを伝えるなどの手法があります。
サービスを利用したユーザーがどのような体験ができるかのベネフィット目線でキャッチコピーを作りましょう。
5)メイン広告はさりげなく掲載する!

ファーストビューはそのページの中で最も目につく部分なので、広告を掲載するのに最適な場所でもあります。しかし、トップにいくつもの広告を載せて、下にスクロールしないとページの内容がわからないホームページは嫌われる傾向があります。
ファーストビューに広告を載せるならメイン広告だけにしましょう。また、大幅にスペースを取るよりもページの左右にさりげなく配置することで、ホームページ全体の印象を損なわずにユーザーにアプローチできます。
(実例)【あきばれホームページ】の場合

それでは、ご紹介した5つのポイントを当社【あきばれホームページ】のホームページを例に検証していきましょう。
ユーザーが見たいページへの導線はあるか?
ヘッダーにグローバルメニュー(各ページに共通して設置されるサイト内の案内メニュー)を配置して、各種プランの詳細や料金がわかるページヘの導線が配置しています。
直感的にボタンがわかるように配置されているか?
ヘッダーの目立つ場所にバナーを配置して、電話やメールでスムーズに問い合わせができるよう配慮しています。また右隅には問い合わせのリンクが配置されています。
直感的にサービス内容がわかる画像があるか?
安くて早い、実績のあるビジネス向けのホームページの作成サービスであることが一目でわかる画像を配置しています。
ユーザー目線のキャッチコピーがあるか
最短日で作成できる、集客できる、低価格のホームページ作成サービスであることをキャッチコピーで端的に示しています。
メイン広告を載せるならさりげなく
無駄な広告は載せず、すっきりとしたデザインにしています。
ファーストビューは、集客や売上に大きな影響を与えます。
ホームページを作成する際には、各ポイントをしっかりとおさえて作成しましょう。
【サイト種類別】ファーストビュー作成のコツ

一概に企業ホームページといっても、様々な目的を持ったものがあります。
本章では、コーポレートサイト、ブランドサイト、サービスサイトなど、各種サイトの特性に合わせたファーストビューの作成のコツをご紹介していきます。
「サービスサイト」のファーストビュー作成ポイント

主要なサービスを強調する
サービスサイトのファーストビューは、主要なサービスや製品へのアクセスを迅速に提供する役割を果たします。必要な情報にユーザーがスムーズにアクセスできるよう、明確なナビゲーションを提供しましょう。
CTAボタンを配置する
ファーストビューには、CTAボタンを配置して、ユーザーに行動を促進します。
例えば、無料トライアルへのリンクやお問い合わせボタンを目立たせ、コンバージョン率を向上させましょう。
お客さまの成功事例や口コミの表示する
サービスサイトでは、顧客の成功事例や口コミを紹介し、信頼性を高めます。ファーストビューにこのような情報を掲載することで、訪問者にサービスの価値を伝えられます。
ファーストビュー内に詳細な内容を表示するのは難しいですが、カルーセルやスライダー機能を活用したり、コンパクトに組み込みましょう。
「コーポレートサイト」のファーストビュー作成のコツ

企業ブランドのイメージを強調する
コーポレートサイトのファーストビューは、企業のブランドイメージを明確に伝える必要があります。ロゴやスローガンを目立たせ、企業の使命や価値観を簡潔に示すことが重要です。
例えば、高級時計メーカーのコーポレートサイトでは、上品かつ洗練されたデザインが求められます。ブランドのロゴや最新の製品を美しく配置し、サイト全体がラグジュアリーな雰囲気を醸し出すように工夫すると良いでしょう。
コーポレートストーリーの紹介する
ファーストビューには、企業の歴史や成長の過程、強みを示す要素を含めましょう。訪問者に企業に対する理解を深めるための情報を提供します。
例えば、企業の取り組みや成功事例を示すビデオを掲載するのも手段のひとつ。ビジュアルコンテンツを通じて企業のストーリーを語り、訪問者に共感を呼び起こすことが重要です。
店舗情報のアクセス性を高める
ファーストビューには、問い合わせ先や営業時間、所在地などの店舗情報へのリンクを設置しましょう。顧客とのコミュニケーションを円滑にするために重要です。
「ブランドサイト」のファーストビュー作成のコツ

ブランドの美学と感性を際立たせる
ブランドサイトのファーストビューは、ブランドの美学や感性を反映させることが必要です。色彩、フォント、ビジュアル要素を用いて、ブランドの個性を際立たせましょう。
静的な画像だけでなく、アニメーションを活用し、ブランドの独自性とクリエイティブな側面を表現するのも手段のひとつです。
魅力的な製品またはサービスを紹介する
ブランドサイトのファーストビューには、製品やサービスの魅力的な画像や説明を掲載することが重要です。製品の特長やブランドの価値を際立たせ、訪問者の興味を引きます。
例えば、製品の使用シーンを動画や360度ビューで提示することで、訪問者が製品を実際に持っている感覚を得られるようになります。これにより、製品やサービスのリアルな魅力を伝えることが可能です。
ソーシャルシェア機能を組み込む
ブランドサイトのファーストビューには、ソーシャルメディア共有ボタンを設置して、訪問者にコンテンツを簡単に共有する機会を提供しましょう。これはブランドの知名度向上に寄与します。
例えば、特定の製品やサービスに関する投稿をシェアすると、割引や特典が得られる仕組みを導入することで、訪問者が積極的にコンテンツを共有する意欲が高まります。
ホームページの目的に合わせてファーストビューを最適化することは、サイトの使いやすさを向上させ、コンバージョンの増加にも寄与します。特定の目的やブランドの特性に合ったファーストビューを構築するために、これらのポイントを活用してください。
まとめ
企業ホームページにおけるファーストビューの重要性についてご理解いただけましたか?
ファーストビューは、ユーザーがホームページを見るか・見ないかだけでなく、サービスを利用するか・しないかまでを左右する重要な要素になります。
ファーストビューが魅力的で使いやすいものであれば、ユーザーがサイトを探索したり、次のアクションを起こす可能性が高まります。
今回紹介した5つのポイントを参考にユーザーが離脱しにくいファーストビューの構築の参考にしてください。
上手に広告を入れたりユーザーの心を揺さぶるキャッチコピーを入れるとコンバージョンにも直結するかもしれません。
作成時にファーストビューがユーザーに与える印象をじっくり考えて、ファーストビューを最適化していきましょう。
ホームページの悩みも疑問も【無料相談】でスッキリ!
ホームページで成果を
あげるなら【無料相談】へ
WEBマーケティングに知見のあるスタッフがあなたのお悩みにお答えします
自社サイトの集客力をもっと向上させたい!
検索結果でもっと上位に表示したい!
もっと問合せを増やすには何をすればいいの?
ホームページで成果をあげていくために、さまざまな課題も抱えていらっしゃる方も少なくないことでしょう。そこで、あきばれホームページの【無料相談】では、WEBマーケティングに深い知見を持つ担当者が、ホームページに関するあなたのお悩みに無料でお答えしています。
まずはお気軽にお申し込みください。あなたのホームページがより成果を出すためのお手伝いができることを心より楽しみにしています。