ホームページデザインに欠かせない「色の選び方」と役立つツールをご紹介
ホームページデザインに欠かせない「色の選び方」と役立つツールをご紹介

私たちは毎日目に入る色によって刺激を受けています。空の青と木々の緑は清々しい気持ちにしてくれて、空が曇り灰色になると自分の気分までもが暗くなる人も多いのではないでしょうか。
そんな日常の中だけでなく、ホームページを眺めているだけでも私たちは無意識に色の影響を受けています。
ホームページデザインにおいて「色」は訪問者に強い印象を植え付ける大切な要素です。
本記事では色が人に与える印象と色を使った実例を挙げながら、選び方のポイントや配色に役立つツールをご紹介します。
ホームページデザインにおいて、「色」は訪問者の第一印象を決定づける重要な要素です。
最後までお読みいただき、ぜひあなたのホームページ運営にお役立てください。
ホームページにおける「配色」とは?

ホームページにおける「配色」とは、サイト全体で使用される色の組み合わせを指します。配色は視覚的な一貫性を保ち、ブランドのメッセージを効果的に伝えるために非常に重要です。
適切な配色は訪問者の注意を引き、サイトのナビゲーションを直感的にし、ユーザーの満足度を向上させます。また、サイトの雰囲気や感情を左右し、訪問者の行動や反応に直接影響を与えます。
そして、このホームページの色には3つの種類があります。
ホームページカラーの種類

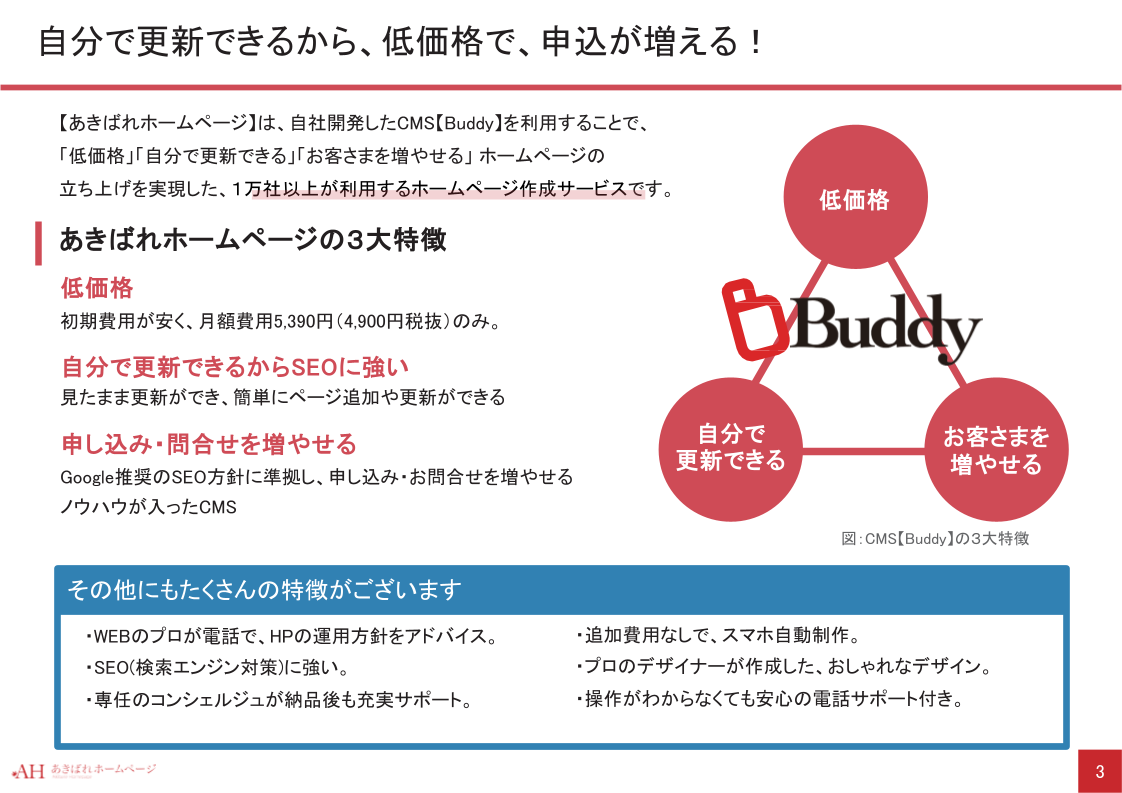
ホームページカラーには大きく分けて「メインカラー」「ベースカラー」「アクセントカラー」の3種類があります。それぞれの役割と特徴を理解することで、効果的な色を選ぶことができます。
メインカラー
メインカラーは、ブランドやテーマを象徴する主要な色です。
この色はロゴや見出し、主要なボタンなどに使われ、訪問者に強い印象を与えます。メインカラーはサイトの「顔」となる色であり、ブランド認知度を高めるために重要です。上図、当社サイトの場合は赤色がそれにあたります。
ベースカラー
ベースカラーは、背景や広範囲に使用される色です。主にメインカラーやアクセントカラーを引き立てるために使われ、サイト全体のトーンを決定します。
ベースカラーは目立ちすぎず、他の色をサポートする役割を果たします。
上図、当社サイトの場合は白色がそれにあたります。
アクセントカラー
アクセントカラーは、強調したい要素に使用する色です。ボタンやリンク、重要なテキストに使用され、ユーザーの目を引く役割を果たします。
適切なアクセントカラーの使用は、ユーザーの行動を促し、サイトの使いやすさを向上させます。上図、当社サイトの場合、青色がそれにあたります。
色が人に与える印象

私たちは古代から色の影響を受けながら生きてきました。色彩心理学においても、色は人の感情や行動に大きな影響を与えることが広く認識されています。
例えば、青色は信頼感や冷静さを象徴し、ビジネスシーンや医療現場などで好まれます。一方、赤色は情熱や緊張感を引き起こし、スポーツイベントやセールスプロモーションでよく使われます。
このような色の特性を理解し活用することで、訪問者に対して意図的な印象を与えるデザインを作成することができます。
ホームページ制作でも色選びは重要
ホームページ制作においても、色選びはデザインの中で極めて重要な要素です。
同じレイアウトやトップ画像を使用しても、背景色が赤か黄色かによって全体の印象は大きく異なります。

参照:シュークリーム専門店 ビアードパパ https://www.beardpapa.jp/
上図は黄色を背景色にした人気シュークリーム店ビアードパパのホームページです。幸福感を印象付ける黄色の選択が非常に印象的ですよね。食べると幸せな気持ちになりそうです。
こうした色の選択は、サイトの目的やターゲットユーザーに応じて慎重に行う必要があります。
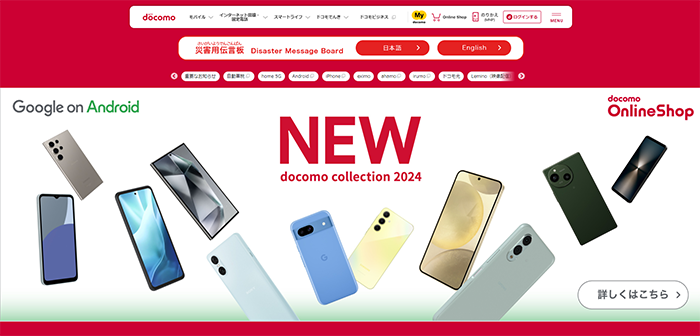
NTTドコモの場合

参照:NTTドコモ https://www.docomo.ne.jp/
大手通信会社であるNTTドコモでは、そのブランドカラーとして赤を採用しています。赤はエネルギーと情熱を象徴し、ユーザーに対して革新性と力強さをアピールしています。
実際、NTTドコモのウェブサイトや広告には鮮やかな赤色が多用されており、ブランドの活力とダイナミズムを強調しています。
色の組み合わせも重要

また、色の組み合わせにも注意が必要です。例えば、コントラストの強い色同士を組み合わせることで視認性を高めることができますが、同時に目に負担をかける可能性もあります。
逆に、類似した色同士を組み合わせると、調和が取れた落ち着いた印象を与えることができますが、重要な情報が埋もれてしまうこともあります。
このように、色の選択と組み合わせはデザインの成功に直結する重要な要素です。
色彩の持つ心理的効果を十分に理解し、適切に活用することで、より効果的で魅力的なデザインを実現することができます。
ホームページカラー(配色)の決め方のコツ

ホームページのカラー選びは、デザイン全体の印象を大きく左右します。
配色のポイントを、初心者でもわかりやすいように4つにまとめました。
1. ブランドカラーを基に選ぶ
既存のブランドカラーがある場合、それを基にサイト全体の配色を決定します。
ブランドカラーは企業のアイデンティティを表す重要な要素です。
例えば、スターバックスの緑色やコカ・コーラの赤色は、一目でそのブランドを連想させます。これを活用することで、一貫したブランドイメージを保つことができます。
2. 想定ユーザーを考慮する
訪問者の年齢、性別、文化背景などを考慮し、適切な色を選びます。例えば、若い女性向けのサイトでは、パステルカラーや明るい色調が好まれることが多いです。
一方、ビジネス向けのサイトでは、青やグレーなどの落ち着いた色が信頼感を与えます。また、文化によって色の意味が異なることもあります。国際ビジネスにおいては、ターゲットの文化背景も考慮しましょう。
3. コントラストを重視する
テキストと背景のコントラストを確保し、読みやすさを向上させます。例えば、白い背景に黒い文字は非常に読みやすい配色です。
コントラストが低いと、視認性が悪くなり、訪問者が内容を読むのに苦労します。特に、重要な情報やボタンは高いコントラストで強調することが重要です。
4. 色のバランスを保つ
ベースカラー、メインカラー、アクセントカラーのバランスを保ち、視覚的に調和のとれたデザインを目指します。具体的には、次のような配色比率が効果的です。
| ベースカラー(70%) | サイト全体の最も大きな面積を占める色。背景や大部分の要素に使用します。 |
|---|---|
| メインカラー(25%) | ブランドのイメージカラーなど、デザインの中心となる色。メニューやサイドバーに使います。 |
| アクセントカラー(5%) | 強調したい部分に使う色。ボタンやリンクに使います。 |
例えば、ベースカラーに落ち着いた青を使い、メインカラーに淡いグレー、アクセントカラーに鮮やかなオレンジを使うことで、全体的に調和がとれつつ、重要な要素が目立つデザインが可能です。
配色について考えてみよう!
参照:【あきばれホームページ】で作成可能なデザインサンプルより

ここでは仮に治療院のホームページを制作する場合を考えてみましょう。
治療院では、訪問者に安心感と清潔感を与えることが重要です。
ベースカラー
白や淡いベージュなどの明るく落ち着いた色を使用することで、清潔感を強調します。背景や大部分の要素に使うことで、全体的に明るく爽やかな印象を与えます。
メインカラー
緑や青など、安心感やリラックス効果をもたらす色を使用します。これにより、訪問者に落ち着いた雰囲気を提供し、信頼感を高めます。
例えば、ロゴやメニュー、見出しに使います。
アクセントカラー
明るいオレンジや黄緑など、元気で活力を感じさせる色を使用します。これにより、予約ボタンや重要な情報を強調し、訪問者の目を引きやすくします。
このような配色により、治療院のサイトは視認性が高く、安心感と清潔感を与えるデザインが実現します。
以上の4つポイントを押さえることで、初心者でも効果的なホームページの配色が決められるようになります。
ちなみに【あきばれホームページ】のデザインサンプルのページでは、さまざまな業種に合わせたサンプルを紹介しています。
実例でわかる!色の持つ特徴と使い分け

ここまで、ホームページの配色の基礎について解説してきました。
では、実際にホームページ制作ではどうやって色を選べばいいのでしょうか?
私たちは自然に色による感情の変化を起こしますので、色は直感で選んだものが正解であることも少なくありません。しかし、いきなり色を決めるのではなく、まずは次の2点について考えてみてください。
- 訪問者にどんな印象を与えたいのか?
- その印象は自社が提供する商品やサービスとマッチしているか?
上記の2点をふまえたうえで、次に紹介する色の持つ特徴と実例を参考にホームページの配色を決めてみましょう。
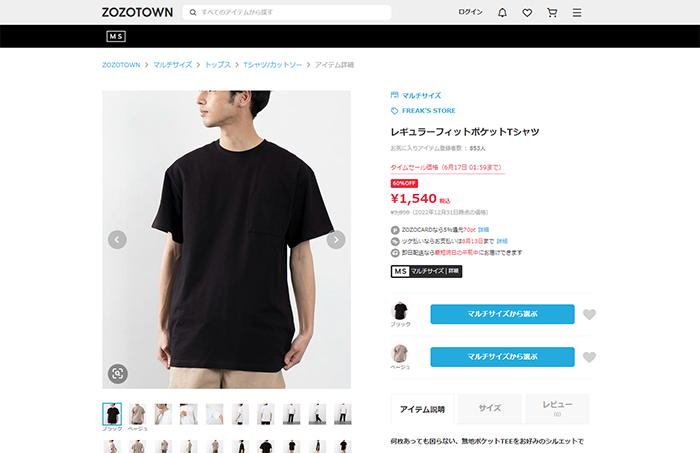
白黒…写真をメインにしたいときに

参照:ZOZOタウン https://zozo.jp/
白と黒は、感情への影響が少ないため、無機質でありながら非常に使いやすい色としてデザインにおいて重宝されています。これらの色は視覚的な混乱を避け、シンプルで明確な印象を与えることができます。
ファッション通販サイトの「ZOZOタウン」では、白黒の背景を効果的に使用しています。白黒の背景は、商品の特徴を最大限に引き立てるため、ユーザーの購買意欲を高める効果があります。このモノトーンのデザインにより、サイト上の写真やグラフィックが際立ち、商品のディテールや色彩が鮮明に見えるようになっています。
このように、ファッション通販サイトやブランドのホームページでは、白黒の背景が多用されます。白は商品の清潔感やシンプルさを強調し、黒は高級感やエレガントさを表現します。白黒の配色は、時間が経っても色褪せないクラシックな印象を持ち、長期間にわたり視覚的な魅力を保つことができます。
ただし、白黒の配色を使用する際には、コントラストのバランスに注意が必要です。過度にコントラストが強すぎると、視覚的に疲れやすくなるため、適度なバランスを保つことが重要です。
また、アクセントカラーを適切に使用することで、デザイン全体に動きと興味を持たせることができます。
青・ブルー…清潔感と信頼感の色

参照:放送大学 https://www.ouj.ac.jp/
青は、清潔感と信頼感を象徴する色として広く認識されています。コーポレートサイトや医療系サイトに最適な色であり、実はホームページで最もよく使われる色の一つです。
青は知的さや冷静さ、落ち着いた印象を与えるため、訪問者に対して信頼感を持たせる効果があります。例えば、通信制大学の放送大学のホームページも青を基調としています。このサイトでは、青色が教育機関としての信頼性と知性を強調する役割を果たしています。
また、青は清潔なイメージを強く持つため、病院やクリニックのホームページでも頻繁に使用されます。医療の分野では、患者に対して安心感と信頼感を提供することが重要であり、青色はその役割を果たすのに最適です。
企業のロゴにも多用されている青。これも青の持つ「信頼」のイメージを活用した戦略の一環と言えるでしょう。青色は、ユーザーに対してプラットフォームの信頼性と安定感を示す役割を担っています。
このように、青色は清潔感と信頼感を効果的に伝える力を持ち、さまざまな分野で利用されています。ホームページのデザインにおいても、青を適切に使うことで訪問者に安心感を与え、信頼を築くことができます。
緑…健康と安心の象徴

参照:SUBWAY https://www.subway.co.jp/
緑は健康や安心感を与える色として広く認識されており、自然や環境に関連するサイトに最適です。「目にいちばん優しい色」とも言われており、健康食品の会社や産地直送の野菜を販売する会社に特におすすめです。
例えば、野菜たっぷりのフレッシュなサンドイッチで人気の「サブウェイ」のホームページも緑を基調としています。緑色は、フレッシュで健康的なイメージを強調し、顧客に安心感を与える効果があります。
さらに、緑は病院やクリニック、保育園などのホームページでも多く使われています。これは、緑色が安心感や癒しの効果を持ち、訪問者にリラックスした気持ちを与えることが理由だと考えられます。
医療施設のサイトでは、患者に対して安心感を提供し、信頼性を高めるために使用されます。保育園のサイトでは、子供たちが安全で健やかに育つ環境を連想させる役割を果たします。
このように、緑は健康と安心の象徴として、多くの業界で利用されています。ホームページのデザインにおいても、緑を適切に使用することで、訪問者に健康的で信頼感のある印象を与えることができます。
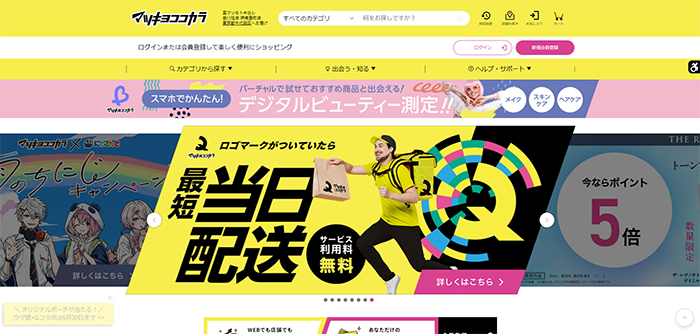
オレンジ・黄色…元気で明るいイメージ

参照:マツキヨココカラ https://www.matsukiyococokara-online.com/store/
オレンジや黄色といった「ビタミンカラー」は、見る人に元気や活力、エネルギーを感じさせる色です。これらの色は、視覚的に明るく、ポジティブな印象を与えます。特に、オレンジは温かさや親しみやすさを象徴し、黄色は希望や幸福感を表現します。
例えば、上図に示したマツキヨココカラのオンラインストアでは、黄色と黒の配色が特徴的ですね。この配色は、ブランドの認知度を高めるだけでなく、エネルギッシュで明るい雰囲気をウェブサイト全体に与えています。
訪れたユーザーは瞬時にマツキヨのサイトであることを認識し、その元気で明るいイメージに引き込まれます。
エンターテイメントや子供向けのホームページでも、オレンジや黄色は非常に効果的です。これらの色は、視覚的に楽しく、興奮を呼び起こすため、ユーザーの興味を引きます。
白背景よりも明度は低いですが、オレンジの背景にするだけでサイト全体が明るく、親しみやすい印象になります。これにより、ユーザーのエンゲージメントが向上し、サイトの滞在時間も増加する傾向にあります。
オレンジや黄色を効果的に使用することで、企業サイトや広告、パッケージデザインなどにおいて、顧客にポジティブな印象を与えることができます。これにより、ブランドのイメージ向上や売上増加にも繋がる可能性があります。
オレンジや黄色は、ただの装飾色にとどまらず、視覚的な戦略としても重要な役割を果たしています。
赤…情熱、若さをアピール

コカ·コーラ ボトラーズジャパン株式会社 https://www.ccbji.co.jp/
赤は情熱や若さ、エネルギーを象徴する色です。視覚的に強いインパクトを持ち、注目を集める力があります。
赤色を代表する企業と言えば、「コカ・コーラ」が真っ先に挙げられます。コカ・コーラはそのブランドカラーとして赤を採用し、情熱や活力、若々しさをアピールしています。この赤色は、商品の認知度を高め、消費者に強烈な印象を与える役割を果たしています。
また赤はスポーツやファッション、エンターテイメントなどの分野で特に効果的です。これらの分野では、消費者の関心を引きつけ、エネルギッシュな印象を与えるために赤色がよく使われます。
例えば、スポーツブランドのロゴやホームページ、ファッション雑誌の表紙や広告に赤を使用することで、製品やサービスの情熱と活力を強調できます。
色彩心理学によると、赤は人の心拍数を上げ、アドレナリンの分泌を促すため、緊張感や興奮を引き起こします。これにより、消費者の注意を引きやすく、購買意欲を高める効果があると言われています。
しかし、赤は非常に強い色であるため、使いすぎると逆効果になることもあります。適切な配色とバランスを考慮することが重要です。赤が強すぎると、視覚的にごちゃごちゃした印象を与えてしまうことがあります。
赤を主役に据える場合は、他の色とのバランスを保ち、見やすく整理されたデザインを心がけることが重要です。
ピンク・紫…濃さで印象が変わる

おかもと歯科医院 https://okamoto-dental.clinic/
ピンクや紫は、その柔らかさから特に女性的なイメージが強い色として認識されます。
しかし、これらの色は濃さによって異なる印象を与えるため、使い方次第で多様な効果を引き出すことができます。柔らかいピンクは可愛らしさや優しさを、濃い紫は高貴さや神秘さを示します。
実例として挙げた「おかもと歯科医院」のホームページでは、柔らかいピンクを使用することで、訪れる患者に対して女性的でやさしく柔らかい印象を与えています。
このような配色は、歯科医療に対する不安を和らげ、安心感を提供する効果があります。特に、歯科治療に対して恐怖心を持つ患者に対して、安心感を与えるためのデザイン戦略として有効です。

参照:キラージュ[KIRAGE] – コーセーコスメポート https://kirage.jp/
またピンクや紫は、女性向けのホームページや製品でよく使用されます。
例えば、女医が運営するクリニックや、「ゆるふわ」をコンセプトにした服飾・コスメの会社などで頻繁に見られます。
色彩心理学によると、ピンクは心を落ち着かせる効果があり、優しさや安心感を提供します。一方、紫は高貴さやミステリアスな印象を与え、人々に深い印象を残します。
濃い紫は特に、高級感や洗練された印象を強調するため、高級ブランドやファッション業界でよく使われます。
濃さによって大きく印象が変わるため、デザインにおいて慎重な配慮が必要です。柔らかい桃色やすみれ色は、優しく穏やかな印象を与えますが、ショッキングピンクや濃紫は強く派手な印象を与えます。
このため、自社のブランドイメージやターゲットに合わせて、最適な色の濃さを選ぶことが重要です。
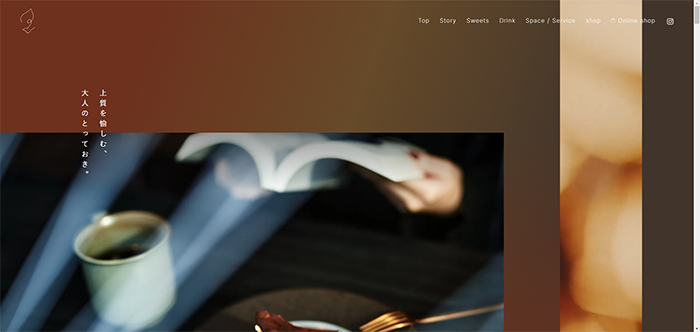
茶・金…変幻自在な色

allée-アレ- https://alleeomotesando.jp/#top
茶色や金色は、その組み合わせ次第で多様な印象を与えることができる変幻自在な色です。茶色は自然界に存在するアースカラーであり、人の目に馴染みやすく、ナチュラルで落ち着いた印象を与えます。一方、金色は見ることが少ない色であるため、強い印象を与え、豪華さや高貴さを象徴します。
例えば、表参道にあるカフェ「allée -アレ-」のホームページでは、茶色を基調としたデザインを採用しています。
このカフェは上質なコーヒーとスイーツを提供しており、茶色の落ち着いた印象や高級感がカフェのコンセプトと見事に合致しています。
茶色の使用により、訪れる人々に安心感と温かみを感じさせることができます。

参照:RIZAP(ライザップ)ロゴの色に込めた想い
https://www.rizapgroup.com/about/vision/identity
一方で金色は非常に強い視覚的効果を持ち、豪華さや特別感を演出するために使用されます。RIZAP(ライザップ)のロゴは金色と黒の組み合わせを採用しており、この配色により、高級感と洗練された印象を強調しています。
金色は単体では派手すぎることがありますが、他の色と組み合わせることで、バランスの取れたデザインが可能となります。
茶色や金色は、そのまま使用するとそれぞれ特有の課題があります。茶色は単体で使用すると、汚れた印象を与えることがあるため、白や同系色と組み合わせて、清潔感や暖かみを持たせることが重要です。
色を使ってホームページで信頼を得る方法

あなたのホームページにはどんな色が合っていそうか見えてきたでしょうか?色は訪問者に対する第一印象を大きく左右します。それを踏まえて、訪問者からの信頼を得て顧客に繋げるために、色の選定は非常に重要です。
信頼を得る色選び
先ほど紹介したように、青は信頼を得やすい色として広く知られています。
しかし、必ずしもすべての業界やブランドに青が合うわけではありません。
例えば、金融機関や医療機関では青がよく使われますが、子供向けの製品やサービスでは、もっと明るく楽しい色が好まれることがあります。
ここで大切なのは、単に「信頼を得やすい色」を選ぶのではなく、あなたのブランドや業界、そしてターゲットとなるお客さんに最もマッチする色を選ぶことです。
そこで重要となってくるのが、先に述べたふたつの問いです。
- あなたのブランドの価値やメッセージは何か?
- あなたのターゲットオーディエンスは誰か?
このふたつの視点から、色を選び、複数の色を組み合わせたり、レイアウトを変えたりして試行錯誤することで、最適な配色が見えてくるでしょう。
カラーパレットの作成してみよう

ホームページの配色を考える際に役立つのがカラーパレットです。カラーパレットとは、使用したい色をひとつのパレットに並べたものです。これにより、色同士の相性や全体のバランスを視覚的に確認することができます。
カラーパレットのメリット
- 色同士の相性を確認できる
- 全体のバランスを調整しやすい
- デザインの一貫性を保ちやすい
インターネットで検索すると、カラーパレットを作成できるツールがたくさん見つかります。これらを利用することで、手軽にカラーパレットを作成できます。
これらのツールを活用して、あなたのホームページに最適な色の組み合わせを見つけましょう。最終章では色選びに役立つツールを紹介しますので、参考にしてくださいね。
ホームページの配色は一度決めたら終わりではありません。実際のユーザーの反応を見ながら、色の組み合わせや配置を微調整していくことが重要です。
定期的にデザインを見直し、必要に応じて変更を加えることで、より効果的なデザインに近づけることができます。
ホームページの配色で失敗しないための10個のポイント

自社のターゲットやブランドの価値に最もマッチする色を選び、カラーパレットを作成して試行錯誤を重ねることで、最適な配色を見つけましょう。
これまでの内容を10個のポイントにまとめました。配色の失敗を避け、効果的なデザインを実現するために、チェックポイントを確認しておきましょう。
多すぎる色を避ける
3〜4色に絞ることで、視覚的な混乱を避け、統一感のあるデザインを実現します。色が多すぎると、訪問者が情報を整理しにくくなります。
色のコントラストを意識する
見やすさを確保するため、背景とテキストのコントラストを考慮します。高いコントラストは視認性を向上させ、情報の伝達をスムーズにします。
色の意味を理解する
色彩心理学を理解し、適切な色を選びます。例えば、赤は情熱やエネルギーを示し、青は信頼や安定を示します。選ぶ色が伝えるメッセージに注意を払いましょう。
ブランドイメージを反映する
ブランドのメッセージや価値観を反映する色を選びます。ブランドのアイデンティティと一致する色を使用することで、一貫したメッセージを伝えられます。
ユーザビリティを重視する
視覚障害を持つユーザーにも配慮し、色の選び方を工夫します。例えば、色覚異常を持つユーザーでも区別できる配色を心掛けます。
テストを行う
選んだ配色を実際にテストし、効果を確認します。A/Bテストなどを活用し、どの配色が最も効果的かをデータに基づいて判断します。
一貫性を保つ
サイト全体で一貫した色使いを心がけます。色の使い方に一貫性があることで、訪問者にとって使いやすく、信頼感を与えます。
流行に流されない
流行に左右されず、長期的に使える色を選びます。トレンドは変わりやすいため、普遍的な色を選ぶことで長く使えるデザインが可能です。
視覚的階層を作る
重要な情報には目立つ色を使い、視覚的な階層を作ります。視覚的な階層を作ることで、訪問者が情報を簡単に把握できるようになります。
ユーザーのフィードバックを活用する
実際のユーザーの意見を取り入れ、配色を調整します。ユーザーからのフィードバックは、実際の使用感を反映した改善点を見つけるのに役立ちます。
色の選定は、ホームページの第一印象を左右し、訪問者からの信頼を得るための重要な要素です。ターゲットとなる訪問者やブランドの価値に最もマッチする色を選びましょう。
ホームページの配色ツールを紹介

色の三属性をもとに導き出す配色ツールの紹介
色の三属性とは、「色相」「明度」「彩度」で表わされる色が持つ3つの性質を指します。
色相 (Hue)
赤、青、黄などの色を特徴づける「色み」のこと。
明度 (Brightness)
色の「明るさ」のこと。
彩度 (Saturation)
色の「鮮やかさ」のこと。
この「色の三属性」をもとに導き出す配色ツールは、ホームページのメインカラーなど、すでに使用する色がいくつか決まっている方にとって、適切な配色を見つけるのにとても便利です。以下に、紹介された各ツールの特徴と使い方をまとめました。
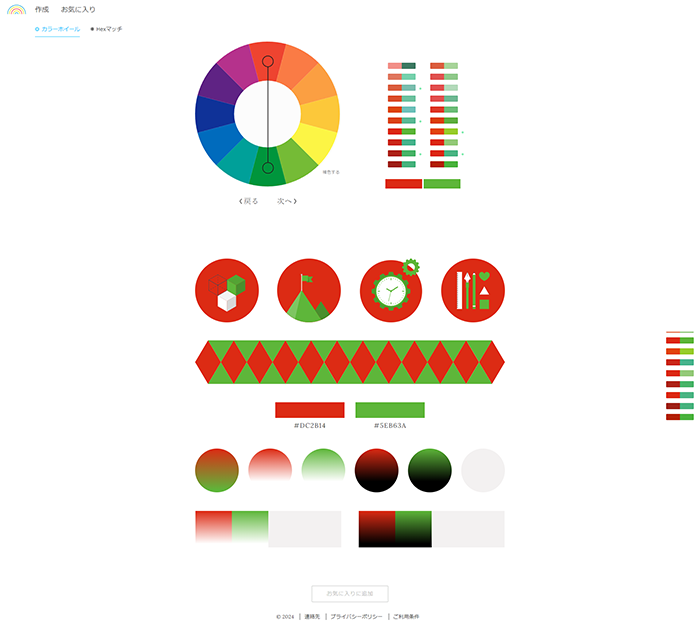
1. 色相か選択できる「COLOR PREVIEW」

https://colorpreview.jp/app
カラーホイール(12色の色相環)を使用して、以下の3つの「配色方法」を試すことができます。
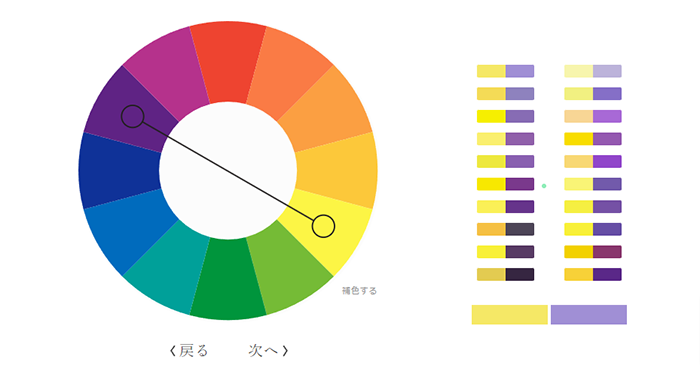
ダイアード配色(補色)

ダイアード配色(コンプリメンタリー配色)は、色相環で向かい合う反対の色(補色)を組み合わせる方法です。この配色は、色同士が互いに引き立て合うため、強いコントラストと鮮やかさを生み出します。利点は以下の通りです。
- 強いコントラスト:補色同士が視覚的に強いコントラストを生み出し、お互いの色をより鮮やかに引き立てます。
- インパクトのあるデザイン:高彩度の補色を使用すると非常に目立つデザインが可能で、注目を集める効果があります。
- 視覚的な強調:補色の組み合わせは重要な要素やメッセージを視覚的に強調するのに適しています。
カラーホイールの右下に「補色する」が表示されている状態で黃色をクリックすると、黃色の補色である紫色との組み合わせが右部に表示されました。
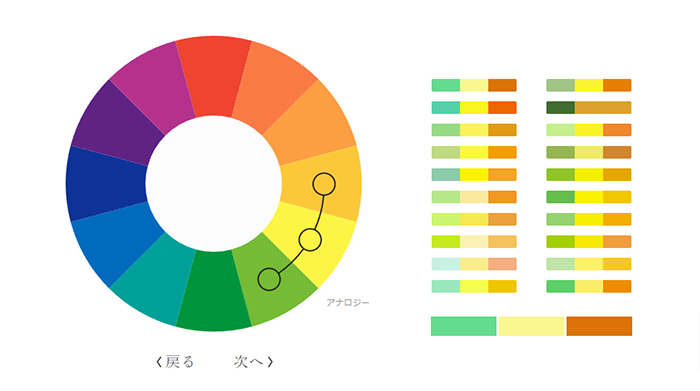
アナロガス配色(近似色)

アナロガス配色は、色相環で隣り合う色を組み合わせる配色方法です。これにより、自然で調和の取れた色の組み合わせを作り出すことができます。この配色方法は、デザインやインテリア、ファッションなどで広く利用され、以下のような利点があります。
- 自然な調和:隣り合う色は自然界でもよく見られる組み合わせであり、視覚的に心地よい印象を与えます。
- グラデーションが作りやすい:色の変化が滑らかで、一貫性のあるデザインが容易に作成できます。
- テーマカラーの強調:特定のテーマカラーを基にしたデザインがしやすく、お気に入りの色やブランドカラーを効果的に使用できます。
- 柔らかい雰囲気:視覚的に柔らかく穏やかな印象を与えるため、リラックスした雰囲気を作り出すのに適しています。
アナロガス配色(近似色)を試す方法は。「次へ」をクリックして「アナロジー」という表示を確認します。同じ黄色を選んだ場合、組み合わされるのはオレンジと緑色になります。
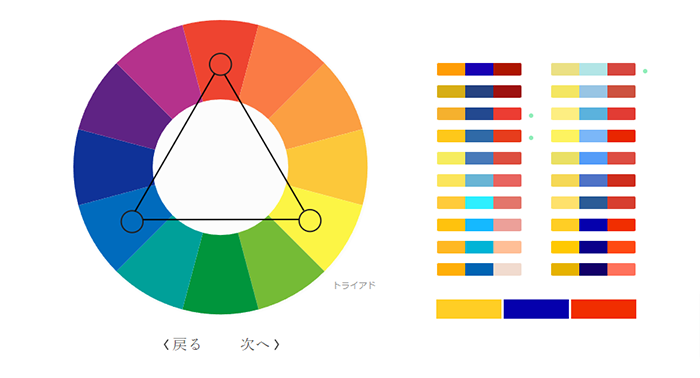
トライアド配色

トライアド配色は、色相環を正三角形で3等分した位置にある3色を組み合わせる方法です。この配色方法はバランスが良く、明快で安定感のある配色を作り出します。
トライアド配色の利点は下記の3つです。
- バランスの良い配色:色相環を均等に分割した色を使うことで、視覚的に安定感のある調和した配色が可能です。
- 明快な印象:明快で鮮やかな色の組み合わせができるため、デザインに活気とエネルギーを与えます。
- 柔軟なトーン調整:高彩度の色は強いコントラストと賑やかな印象を与えるため、インテリアに取り入れる際はトーンを抑えた組み合わせにすることで、落ち着いた空間を作り出せます。
トライアド配色を試すには、同様に「トライアド」という表記に変わるまで、「次へ」をクリックします。黄色を選ぶと、他に赤と青との配色が示されます。
COLOR PREVIEWでは、他にもスクエア、フレッシュ、マンガなどさまざまな配色を試すことができます。左上部の「Hexマッチ」をクリックして、HTMLカラーコードを指定することも可能です。
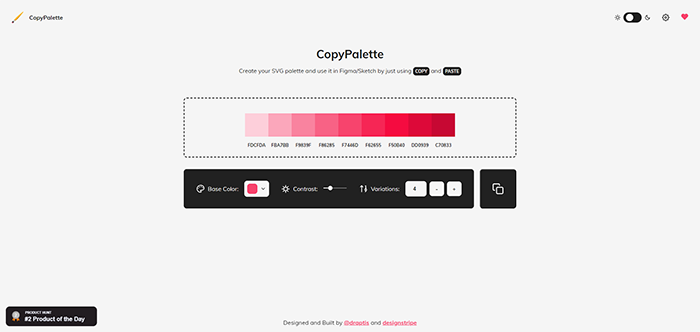
2. 明度から色を選択できる「CopyPalette」

https://copypalette.app/
Copy Palettesは、とてもシンプルな仕様で、ベースカラーを指定するだけで、カラーパレットが作成できるサービスです。選んだ1色に対して、明度の違う色を提案するツールです。先述した通り、同じ色でも濃さによって人に与える印象は大きく異なります。
使い方
CopyPaletteは、登録などは不要です。
「Base Color」から色を選択し、「Contrast」でコントラストを調整することができます。
また右下をクリックすれば、カラーパレットのデータをコピーすることも可能です。
色数が増えるほど配色が難しくなりますが、同じ色相の明度が異なる色を選ぶと調整が容易です。
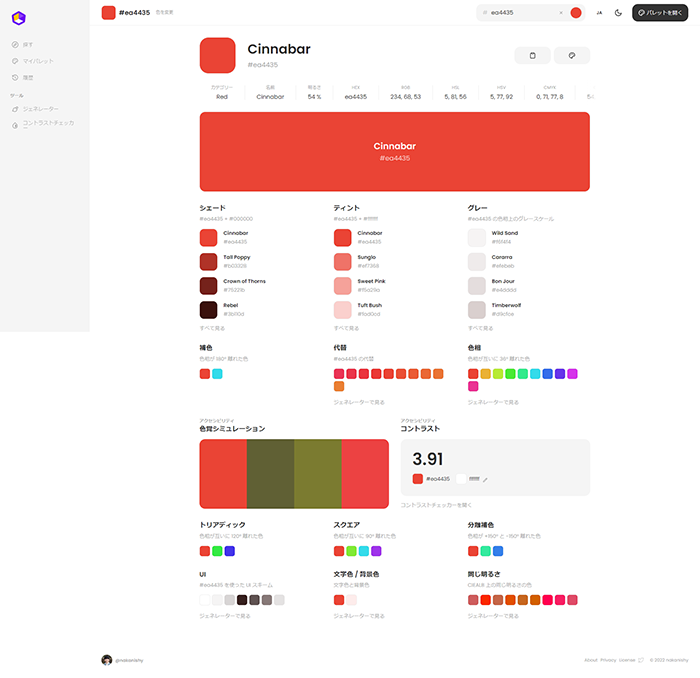
3.彩度やあらゆる情報を得られる「colorbase」

https://colorbase.app/ja
Colorbaseは色に関するさまざまな情報を取得できる無料の配色ツールです。
個人開発で公開され、デザイナーの間で話題になっています。
基本となる1色を選択すると、その色に合う文字色や背景色、色盲チェック、補色などを1ページ内でまとめて確認できます。
このツールは初心者にも使いやすく、無料で登録なしで簡単に利用できるため、ディレクターがデザイナーやクライアントに具体的な色の提案をしやすく、打ち合わせをスムーズに進行させることができます。
さらに、ColorBaseはアプリとしても利用可能で、外出先でも簡単に色のチェックができるため、色彩の本に載っている情報には限界がある中、このツールならどんな色でもぴったりの色を調べることができます。
これらのツールと情報を参考にしながら、バランスの良い配色を作成してみてください。
デモサイトでプレビューできる配色ツール
デモサイトでプレビューできる配色ツールは、さまざまな配色パターンを見てみたい方や、コーポレートカラーとは異なる配色のホームページを作りたい方に特におすすめです。
このツールは、いくつかの配色パターンを提案してくれるだけでなく、選んだパターンを自動的にデモサイトに反映するため、すぐにイメージを確認することができます。
デモサイトがあれば、まだホームページ作成に取り掛かっていない方でも配色を確認することができ、すでに作成中の方も、直接自社のホームページに配色を設定する手間が省けるというメリットもあります。
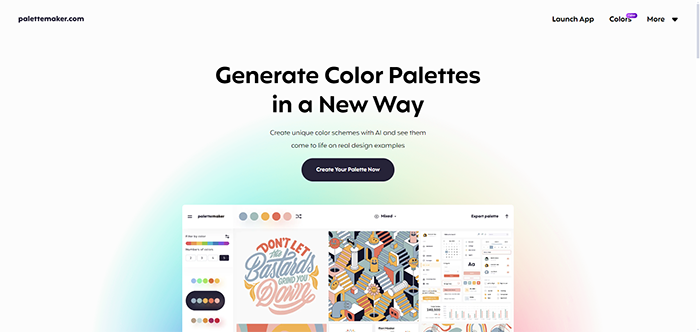
配色をデモサイトで確認できる「palettemaker」

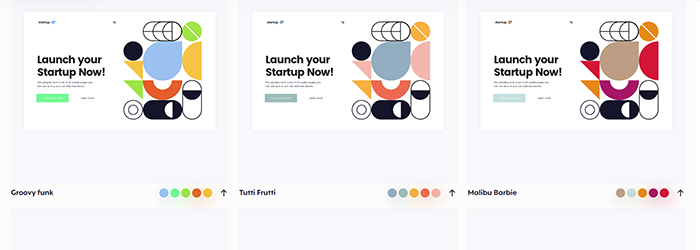
参照:palettemaker https://palettemaker.com/app
Palette Makerは、AIを活用したクリエイティブなデザイン分野で使用される配色ツールです。ロゴデザインやWebデザインなど、さまざまな制作サンプルを通じて、ユーザーが希望するカラーパレットの色合いを確認・検証できます。
Palette Makerの主要な特徴の一つは、配色を瞬時に確認できることです。あらかじめ用意されたデザインに対して、美しい配色を一瞬で確認できるため、インスピレーションを得たいときや新しい配色アイデアを試したいときに非常に便利です。
また、使い方も非常に簡単で、左側にある配色カラーパレットを選ぶだけで、AIがデザインの色合いを瞬時に提案してくれます。
さらに、Palette Makerではオプション設定により色数を変更したり、「黄色系の配色だけを選ぶ」といった具合に色合いを調整することも可能です。これにより、ユーザーは自分のニーズに合わせたカラーパレットを簡単に作成できるようになります。

使い方
1. 上部中央にある「Mixed」を「web/Mobile UI」に変更します。
2. 左サイドメニューにある「Filter」をクリックして、「メインカラー」を選択します。指定したカラーコードをもとに配色を確認することができます。コーポレートカラーなど、使用する色が決まっている場合に有効です。
また画面左上部にある「shuffle」を押して好きな色を探すこともできます。
3. 次に「Filter」メニューにある「色数」を選択します。さらに左サイドメニューにある「配色パターン」を選んで、プレビューを確認しましょう。

4. イメージと近いデザインのデモサイトがある場合は、「Start the generator」をクリックすると、さまざまな配色パターンを一覧表示で確認することが可能です。

Palette Makerは、デザインのプロフェッショナルや色彩に興味があるすべての人にとって、役立つツールですので、ぜひ活用してみてください。
画像の構成色をヒントにできる配色ツール
配色ツールには、画像の構成色を抽出するタイプもあります。完成された画像は、すでにバランスの良い配色が整っていることが多いです。このため、ホームページ専用の配色ツールではありませんが、キャンペーンや特集ページを作成する際に特におすすめです。
今回は、Adobe社が提供する無料の配色ツール「Adobe Color」を紹介します。
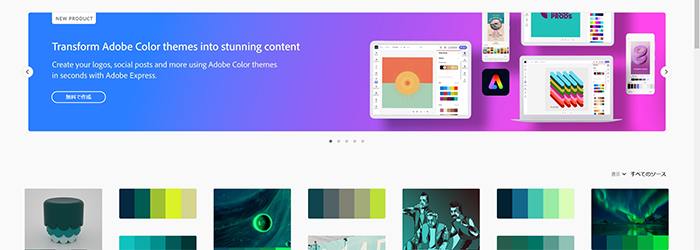
画像からカラーパレットを作成できる「Adobe Color」
 画像からカラーパレットを作成できる「Adobe Color」
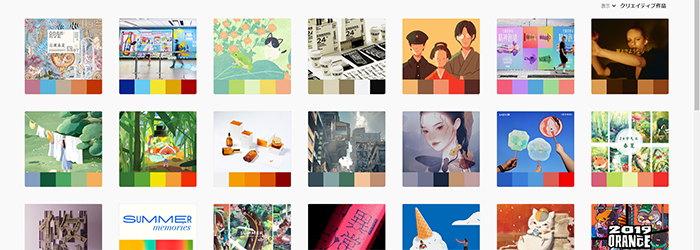
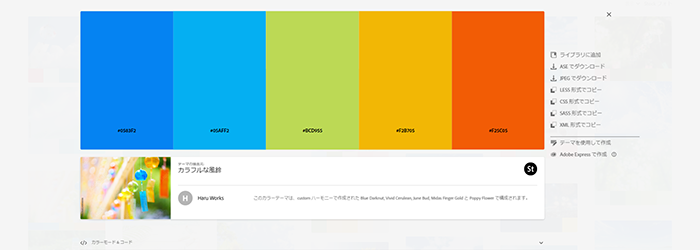
画像からカラーパレットを作成できる「Adobe Color」Adobe Colorは、デザインツールで有名なAdobe社が提供する無料の配色ツールです。このツールは、画像の構成色を抽出し、直感的にバランスの良い配色を作成するのに役立ちます。
中でも「探索」機能は特に便利です。例えば、「夏」と検索すると関連する画像が多数表示されます。気に入った画像をクリックすると、その画像の構成色をカラーコードで確認できます。これにより、画像の配色を参考にしたカラーパレットを簡単に作成できます。
具体的な利用例

キャンペーンページや特集ページを作成する際に、Adobe Colorの「探索」機能を使って、画像の配色をヒントにすることで、テーマに沿った魅力的なデザインを作ることができます。
例えば、夏の画像から抽出した配色を使用すれば、サマーキャンペーンのページにぴったりな配色を簡単に取り入れることができます。
Adobe Colorは、シンプルながらも多機能で、無料で利用できる点が特徴です。ソフトのインストールは不要で、ブラウザから簡単にアクセスできます。パソコンやタブレットなど、好きな環境から利用できるため、非常に手軽です。
使い方
- トップヘッダーにある「探索」をクリックします。
- 検索バーにキーワードを入力して、カラーイメージを検索します。
- 表示されたカラーパレットから気に入ったものを選びます。
- 選んだカラーパレットの色コードをコピーして、他のデザインツールに使用します。

Adobe Colorは、画像の構成色をヒントにして、簡単かつ効果的に配色を作成できる便利なツールです。特に、テーマに合わせたページデザインをする際には、その探索機能が大いに役立ちます。無料で利用できるので、配色を検討する際にはぜひ試してくださいね。
まとめ

ホームページデザインにおける配色の選び方とその重要性、そして役立つツールについてご紹介しました。
人は昔から色による影響を受けており、それを利用すればホームページでも訪問者が受け取る印象を自在に変えることができます。色1つでイメージがガラリと変わるため、自社の商品やサービスに合う色を見つけてみてください。
「この業種にはこの色」と決まっているわけではありません。業種で当たり前とされている色を使わず、きちんとうまくデザインされているのであればルールを破って意外な色を使ってもOKなのです。
適切な配色を選ぶことで、訪問者に良い印象を与え、サイトの信頼性を高めることができます。ぜひ、この記事を参考にして、魅力的なホームページをデザインしてください。