問い合わせフォーム設置と活用のポイント完全ガイド セキュリティ対策からマーケティング活用まで
更新日:2025年2月3日

多くの企業ホームページには「問合せ」や「資料請求」するページにメールフォームが設置されています。何気なく利用する機会の多いメールフォームには、メリットとデメリットがあり、活用方法をちゃんと理解しておくことでより問い合わせしてもらいやすくなります。
本記事では、メールフォームのメリットや効果的なフォームの作り方、運用のポイントについて、わかりやすく解説します。
設置方法がわからないとお悩みの方もいらっしゃると思いますが、【あきばれホームページ】の提供するホームページでは、簡単にフォームを設置することができます。
ホームページ初心者の方は、ぜひ最後までお読みください。
初心者でも『自分で更新』できる集客に役立つHP作成サービスはここをクリック
メールフォーム(お問合せフォーム)とは?

改めてメールフォームについて解説しておきます。
メールフォームとは、アクセスしたユーザーがホームページに直接テキストを入力して送信ボタンをクリックするだけで、メールでお問合せできる仕組みを指します。
初めに述べたとおり、メールフォームでは、
- 問合せ
- 見積もりの依頼
- サービスの資料請求
- セミナー(ウェビナー)の参加申込み
- アンケート調査
- 会員登録
など、様々な場面で利用することができます。
メールフォームはHTMLやCSS、PHPなどのプログラミング言語で作られています。自作する場合は、希望通りのものを作成できますが、専門知識が必要なので設置するハードルは高めです。
他にも外注したり、無料メールフォームサービスを利用する場合もありますが、当社の提供する【あきばれホームページ】の場合は、簡単な操作で追加することができるので、ホームページ初心者でも心配いりません。
メールフォームってどうして必要なの?

ホームページに電話番号とメールアドレスを記載しているだけでは、ユーザー自身で電話をかけたり、メールソフトを開いて送信したりする必要があります。
確かに手っ取り早く電話で連絡したいというお客さんもいますが、営業時間に縛られてしまいますし、電話が苦手という人も少なくありません。またメールアドレスを入力してメールを送ることが、面倒に感じてしまうお客さんも案外多いのです。
これでは問い合わせ数を伸ばすことはできません。そのため、特別な理由がない限り、お問い合わせフォームはホームページに必須のツールだといえるでしょう。
初心者でも『自分で更新』できる集客に役立つHP作成サービスはここをクリック
問い合わせフォームの構成と各ページの設計

問い合わせフォームは、ユーザーが情報を入力しやすく、運営者側も効率よく対応できる構成が必要です。ここでは、問い合わせフォームを構成する「入力フォーム」「確認画面」「完了画面」の役割と設計ポイントについてわかりやすく解説します。
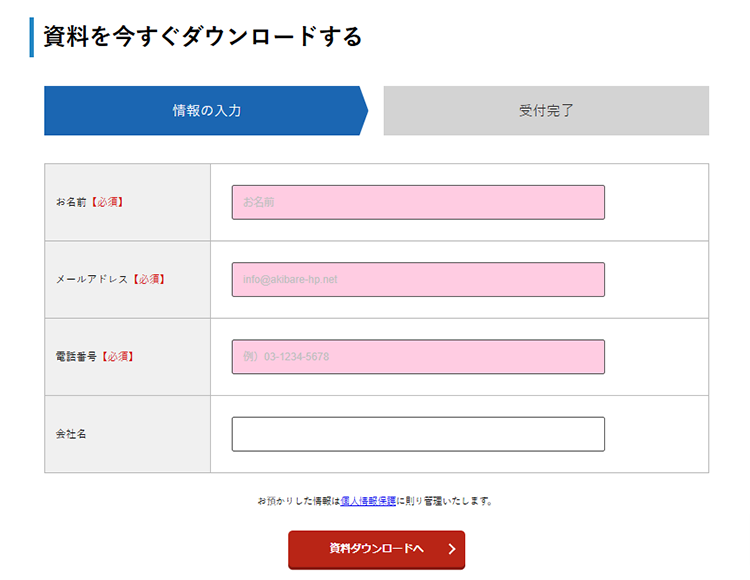
1. 入力フォーム
入力フォームは、問い合わせフォームの中で最も重要な部分です。ユーザーがここで情報を入力します。
設計のポイント
*必要最小限の項目に絞る
項目が多すぎると、ユーザーが入力をためらってしまうことがあります。以下のように基本項目だけを設定しましょう。
- 名前(または会社名)
- メールアドレス
- 問い合わせ内容(自由記述欄)
*入力例を記載
項目の下に入力例を表示すると、ユーザーは迷わず入力できます。
*入力を補助する機能を活用
- 自動入力(郵便番号を入力すると住所が表示されるなど)。
- プルダウン形式やチェックボックスで選択を簡単にする。
2. 確認画面
確認画面は、ユーザーが入力した情報を最終確認するためのページです。ミスを防ぎ、正確なデータを収集するのに役立ちます。
設計のポイント
*確認用のレイアウトをシンプルに
入力内容をそのまま一覧で表示し、「戻るボタン」と「送信ボタン」を設置します。
- 戻るボタン:入力フォームに戻り、修正ができる。
- 送信ボタン:入力内容を確定し、送信する。
*エラーチェックを強化
入力漏れやフォーマットの間違い(例:メールアドレスの形式ミス)を目立つメッセージで通知しましょう。
*確認画面の注意点
確認画面を省略する選択もあります。例えば、簡単な問い合わせの場合は、リアルタイムでエラーを表示する仕組みを採用し、確認画面をスキップするのも一つの方法です。
3. 完了画面
完了画面は、問い合わせ内容が無事に送信されたことを知らせるページです。ユーザーに安心感を与え、次の行動を促す設計にすることが重要です。
設計のポイント
*送信完了メッセージを表示
- 「お問い合わせありがとうございました。」
- 「3営業日以内に担当者からご連絡いたします。」など、対応の目安を記載します。
*次のアクションを提案
完了画面に以下のようなリンクを配置し、ユーザーに追加情報を提供します。
- FAQ(よくある質問)ページへのリンク。
- 関連サービスや商品の案内。
構成を活かしたフォーム設計の全体例
以下のような全体構成を意識すると、ユーザーに優しく使いやすいフォームが作れます。
| ページ名 | 内容と機能 |
| 入力フォーム | 必要項目のみ設定。自動入力、チェックボックス、入力例を活用して入力しやすくする。 |
| 確認画面 | 入力内容の一覧表示。「戻るボタン」「送信ボタン」を配置し、修正・送信が簡単にできるようにする。 |
| 完了画面 | 送信完了のメッセージを表示し、対応目安を明記する。次のアクション(FAQや関連サービスへのリンク)を提案し、サイト内での回遊率を上げる。 |
問い合わせフォームは、シンプルで使いやすい構成がユーザー体験を向上させます。これらの設計ポイントを参考に、わかりやすいフォームを作成しましょう。
メールフォーム設置の5つのメリット

メールフォームを設置すべき理由はお分かりいただけたと思いますが、本章では代表的な5つのメリットをご紹介します。これらのメリットを理解したうえで、より効果的なフォームを設置しましょう。
1)ユーザーにとって問い合わせが簡単になる!
先述した通り、メールフォームは、ユーザーがWebサイトから直接問い合わせをすることができるため、メールアドレスを探したり、メールソフトを起動したりする必要がありません。そのため、ユーザーにとって問い合わせが簡単になり、問い合わせ率が向上します。
2)必要な情報を確実に得られる!
メールフォームには、事前に必要項目を設定することができます。企業側が、必ず得たい情報は「入力必須」の項目に設定すれば、入力漏れを防止することができます。
たとえば、商品の購入者情報であれば、名前、住所、電話番号、メールアドレスなどの項目を入力必須に設定しておくとよいでしょう。必要な情報を確実に得ることができ、サイト運営者の負担を軽減することができます。
3)自動返信機能を利用すれば業務の効率化を高められる!
迅速な一次対応は、顧客に安心感を与えることができます。せっかく問合せたのに、何日も放置されてしまえば顧客を失う原因になります。
メールフォームには、自動返信機能を備えているものがあります。自動返信機能を利用することで、問い合わせに対して自動的に返信を送信することができます。これにより、サイト運営者は、問い合わせの一次対応に時間を割く必要がなくなります。
4)入力間違いを防止することができる!
メールフォームによっては、入力内容に誤りがないかをチェックする機能があるものもあります。この機能があれば、誤った情報を送信されるリスクを抑えられます。
例えば、メールアドレスのフォーマットが正しいか、必須項目が埋められているか、入力文字数の上限を超えていないかなどを自動的にチェックしてくれます。これにより、ユーザーが意図しない誤った情報を送信する可能性が低くなります。
さらに、ラジオボタン、チェックボックス、セレクトボックスといった機能も併せて使えば、より双方にメリットがあります。
5)迷惑メールを防ぐことができる!
ホームページ上にメールアドレスを公開していると、迷惑メールが送られてくる危険性が高まります。特に企業の場合、公開されたメールアドレスはスパムメールの収集対象となり、大量の迷惑メールが届く可能性があります。これは時間と労力の無駄になるだけでなく、セキュリティ上のリスクをもたらす場合もあります。
また、自社のパソコンがウイルスに感染するリスクを下げることができます。
メールフォームにはデメリットも?

メールフォームは、メリットだけではありません。
入力が複雑なフォームは、ユーザーの問い合わせする意欲を下げてしまう可能性があります。シンプルなフォームにすることで、ユーザーが問い合わせしやすさを向上させることが重要です。
またメールフォームでは、基本的にテキストでのやりとりになります。そのため、文字だけでは伝わりにくいことがあります。複雑な問題や説明が必要な場合は、電話や対面のコミュニケーションがより適している場合もあるでしょう。
さらにオンライン上でデータがやり取りされるため、第三者による内容の盗み見や不正アクセスのリスクがあります。個人情報や機密情報を含むフォームの場合は、適切なセキュリティ対策を講じる必要があります。
初心者でも『自分で更新』できる集客に役立つHP作成サービスはここをクリック
問合せをしてもらいやすくなるフォームの作り方

では、最後に問合せをしてもらいやすくなるフォーム作成のポイントをご紹介します。
既に設置している方も、参考にしてください。
入力項目はなるべく少なくする
情報をたくさん得たい気持ちはわかりますが、項目はなるべく少なくしてお客さんの手間を減らしてあげましょう。
最低限必要なのは、以下の3つです。
- お名前(会社名)
- メールアドレス
- お問合せ内容
電話番号や住所などの項目を入れる場合は、任意がおすすめ。
お問合せの種類などを確認したい場合は、チェックボックスを用意すれば、入力の手間を省くことができます。
各項目に、入力例を書いておく
各項目の入力例を書いておくと良いでしょう。
入力例があれば、お客さんを迷わせずに済みます。
気が散る要素をフォームの近くに置かない
お問い合わせフォームのサイドバーに広告やリンクがあると、ユーザーはそちらが気になってクリックしてしまいます。一度離脱したユーザーはなかなか戻ってきません。気が散るような要素は、お問い合わせフォームの周辺から削除しましょう。
初心者でも『自分で更新』できる集客に役立つHP作成サービスはここをクリック
ユーザー体験向上のためのデザインと機能4つのポイント

問い合わせフォームは、使いやすいデザインと便利な機能が重要です。
以下のポイントを押さえましょう。
- レスポンシブ対応
スマホやタブレットで快適に操作できるデザインを採用。文字やボタンはタップしやすいサイズ(幅40px以上)を設定。 - リアルタイムエラーチェック
入力ミスを即時に指摘する仕組みを導入。「メールアドレスが正しくありません(例: user@example.com)」などのメッセージで修正を促します。 - 送信ボタンの工夫
目立つ色を使い、画面下部に固定して押しやすく。「お問い合わせを送信する」など具体的な文言を記載。 - 入力補助機能
郵便番号からの住所自動入力やドロップダウンメニューで入力を簡略化し、ミスを防止。
これらの工夫で、フォームの使いやすさが向上し、問い合わせの完了率が高まります。
メールフォームの運用ポイント

メールフォームは設置さえすればいい、というものではありません。
あなたの商品やサービスに関心を持ったお客さんからの問い合わせに対し、どう対応するかはビジネスが成功するための重要なポイントになります。
メールフォームを使ったカスタマーサポートの最適な運用方法は以下の通りです。
1)なるべく速く返信しよう!
お客さんの問い合わせには迅速に対応することが重要です。
できるだけ早い時間内に返信し、お客さんの不安を解消しましょう。
2)わかりやすく丁寧な返信をしよう!
お客さんの質問に対して丁寧で正確な回答を行うことが大切です。
分かりやすい言葉で説明し、お客さんが納得できるような回答を心掛けます。
3)自動応答システムを導入しよう!
24時間対応を実現するために自動応答システムを導入しましょう。お客さんが問い合わせを送信した際に、自動的に確認メールや応答を返すことができます。
4)定期的に問い合わせを分析しよう!
お客さんからの問い合わせを収集し、定期的に分析します。この情報を活用して、対応の改善やサイトの改良に役立てます。
これらの方法を組み合わせることで、お客さま対応の効率化や品質向上に貢献できます。問い合わせへの対応は企業と顧客の信頼関係を築く重要な要素であり、積極的に改善していくことが成功に繋がります。
フォーム作成ツールの活用と比較

問い合わせフォームを作成するには、手間と時間を大幅に削減できる「フォーム作成ツール」を活用するのがおすすめです。特にWeb初心者でも簡単に操作できるツールが多数あるため、今回は代表的なツールを具体例とともに紹介します。
Google Forms:無料で使える初心者向けツール

Google Forms(グーグルフォーム)は、Googleが提供する無料のフォーム作成ツールです。操作が簡単で、手軽にフォームを作成・共有できるため、初心者に最適です。
主な特徴
- 無料で利用可能:Googleアカウントさえあれば、すべての機能を無料で使えます。
- スプレッドシート連携:回答結果が自動でGoogleスプレッドシートに記録され、データ管理がスムーズです。
- カスタマイズ可能: 質問形式(選択式、記述式など)やテーマカラーを変更できます。
導入手順(例)
- Googleアカウントにログイン
Googleアカウントを持っていない場合は、無料で作成します。
- Googleフォームを開く
Google Driveから「+新規」→「Googleフォーム」を選択します。
- フォームを作成
質問項目を追加し、必要に応じて選択形式や記述形式に設定。デザインも簡単に変更可能です。
- 共有URLを取得
作成したフォームの「送信」ボタンを押し、リンクをコピーしてWebサイトに埋め込むか、SNSやメールで共有します。
こんな場合におすすめ
シンプルな問い合わせフォームやアンケートフォームを短時間で作りたいとき。
Typeform:デザイン性重視のインタラクティブツール

Typeform(タイプフォーム)は、デザイン性に優れたフォーム作成ツールです。ユーザーが楽しく入力できる仕組みが特徴で、ブランドイメージを重視する企業におすすめです。
主な特徴
- デザイン性が高い: 質問が1つずつ表示されるスタイルで、入力のストレスを軽減。
- レスポンシブ対応:スマートフォンやタブレットでも快適に利用可能。
- ブランドに合わせたカスタマイズ:フォントや色を自由に変更し、自社のイメージに合ったフォームが作れます。
導入手順(例)
- 公式サイトにアクセス
Typeformの公式サイトで無料アカウントを作成します。
- テンプレートを選択
問い合わせフォームやアンケートなど、目的に合ったテンプレートを選択。
- 質問内容を編集
テキストや選択式の質問を追加し、デザインを調整します。
- フォームを公開
作成したフォームをWebサイトに埋め込むか、共有URLを発行して利用者に案内します。
こんな場合におすすめ
ブランドイメージを強調したい企業や、入力体験を重視したい場合。
BlueMonkey:国産CMSで簡単フォーム作成

BlueMonkey(ブルーモンキー)は、日本の中小企業向けに設計されたCMSで、フォーム作成・管理機能を持ったツールです。使いやすさと日本語対応のサポートが特徴で、初心者でも安心して利用できます。
主な特徴
- 日本語でのサポート:操作方法やトラブル解決を安心して相談可能。
- テンプレートが豊富:問い合わせフォームのほか、アンケートや資料請求用フォームも簡単に作成できます。
- セキュリティ対策が充実:SSL暗号化や個人情報保護に対応。
導入手順(例)
- アカウント登録
BlueMonkeyの公式サイトでアカウントを作成します。 - テンプレート選択
問い合わせフォームのテンプレートを選び、カスタマイズを開始。 - 項目を編集
必要な項目を追加し、デザインを調整。特に初心者向けに使いやすい操作画面が用意されています。 - 公開と運用
作成したフォームを自社サイトに埋め込み、運用を開始します。
こんな場合におすすめ
日本語対応が必要で、サポートを重視したい中小企業。
あきばれホームページなら:専用部品で簡単設置

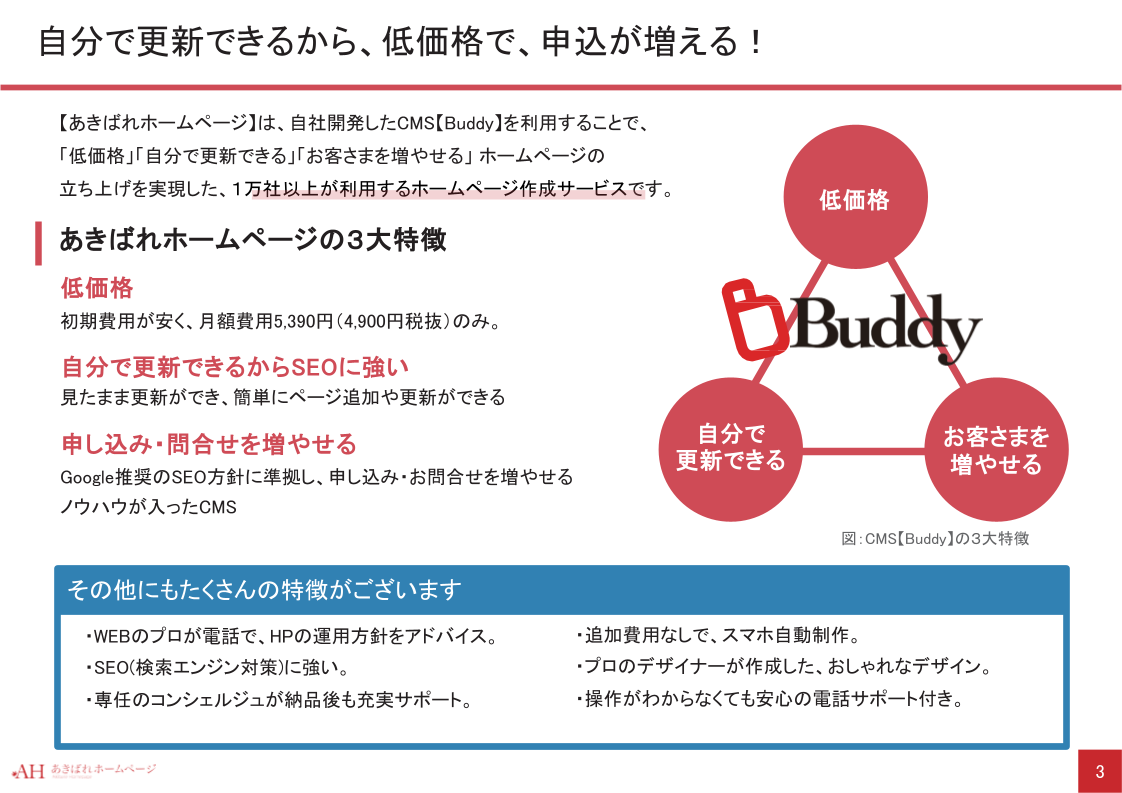
当社が提供するホームページ作成サービス【あきばれホームページ】なら、目的に合った「フォーム」部品を設置するだけで使いやすいお問い合わせフォームを利用できます。
難しい知識や複雑なツールを導入する必要もありません。
比較表:ツール選びのポイント
| ツール名 | 特徴 | メリット | デメリット | 費用 |
|---|---|---|---|---|
| Google Forms | 無料、簡単操作、スプレッドシート連携 | 初心者向け、コストゼロ | デザイン性は控えめ | 無料 |
| Typeform | デザイン性が高い、レスポンシブ対応 | ブランドイメージに最適、入力が楽しい | 無料プランでは機能が制限される | 無料~有料 |
| BlueMonkey | 国産、日本語サポート対応 | 初心者に優しい、セキュリティ充実 | カスタマイズ性が他ツールより限定 | 無料~有料 |
| あきばれホームページ | 追加費用なし、簡単設置 | 初心者向け、電話問合せ可 | 用途に合ったフォームがある | 無料 |
問い合わせフォームの作成は、ツールを使えば初心者でも簡単です。それぞれのツールには特徴があるため、自分の目的や操作レベルに合ったものを選びましょう。たとえば、「シンプルで無料」が良ければGoogle Forms、「デザイン性を重視」ならTypeform、「日本語サポートが欲しい」ならBlueMonkeyが最適です。
まずは無料プランから試して、実際に運用しながら使い勝手を確認してみましょう。
問い合わせフォームにおけるセキュリティ対策

問い合わせフォームは、ユーザーから大切な個人情報を預かる窓口です。そのため、セキュリティ対策を徹底することが非常に重要です。不適切な運用が原因で情報が漏えいすると、信頼を失うだけでなく法的なトラブルに発展する可能性もあります。ここでは、問い合わせフォームにおける基本的なセキュリティ対策について具体的に解説します。
SSL化による通信の暗号化

SSL(Secure Sockets Layer)は、インターネット上でデータを暗号化する技術です。これにより、ユーザーがフォームに入力した情報が第三者に盗み見られるリスクを防ぎます。
SSL化の効果
通信内容の保護:入力された名前やメールアドレス、問い合わせ内容が暗号化され、安全に送信されます。
信頼性の向上:URLが「https」から始まるサイトは、ブラウザに「鍵マーク」が表示され、訪問者に安心感を与えます。
導入方法の例
- サーバー会社が提供するSSL証明書を購入・設定。
- 無料で利用できる「Let’s Encrypt」を活用。
SSL化の確認方法
Webブラウザで自分のサイトを開き、URLバーに「鍵マーク」が表示されているか確認します。
CAPTCHAでスパムやボットを防ぐ

CAPTCHA(キャプチャ)は、人間とボットを見分けるための機能です。例えば、「この画像の中から信号機を選んでください」といったタスクをユーザーに提示します。
CAPTCHAのメリット
スパム対策:フォームを悪用して送信されるスパムメールを防ぎます。
不正アクセスの防止:自動化された攻撃ツールによる不正なフォーム利用をブロックします。
具体例
reCAPTCHA(リキャプチャ):Googleが提供する無料ツールで、チェックボックスをクリックするだけで人間と判定する簡易型が人気。
画像認証:指定された画像を選択する形式で、セキュリティレベルをさらに高められます。
導入手順
- reCAPTCHA公式サイトでAPIキーを取得。
- 問い合わせフォームに専用のコードを埋め込む。
- サイト上で動作を確認。
注意:CAPTCHAはユーザーにとって負担になる場合があるため、簡単なタイプを選ぶと良いでしょう。
情報流出を防ぐ運用体制の重要性

セキュリティ対策は技術だけでなく、運営側の適切な管理も不可欠です。内部的なミスや不正が原因で情報が漏れることを防ぐための体制を整えましょう。
主な運用ポイント
アクセス制限:問い合わせフォームで収集したデータにアクセスできる人を限定し、不要な権限を付与しない。
ログ管理:誰がいつデータにアクセスしたかを記録する仕組みを導入。
定期的なセキュリティチェック:フォームが正しく動作しているか、不審なアクセスがないかを定期的に確認。
ユーザーへの透明性
プライバシーポリシーの明記:問い合わせフォームの近くに、収集する情報とその利用目的を説明するページへのリンクを掲載。
情報削除リクエストへの対応: ユーザーからの要請に応じて、データを速やかに削除する仕組みを整える。
問い合わせフォームでの具体的なセキュリティ対策一覧
以下は、問い合わせフォームで実施できるセキュリティ対策を表にまとめたものです。
| セキュリティ対策 | 内容と効果 | 導入方法 |
|---|---|---|
| SSL化 | データを暗号化し盗み見を防ぐ。 | サーバーにSSL証明書を設定する。 |
| CAPTCHA | スパムやボットの送信をブロックする。 | reCAPTCHAなどのツールを導入。 |
| アクセス制限 | 情報にアクセスできる人を限定し漏洩を防ぐ。 | アクセス権を設定し、不要な権限を削除。 |
| 定期的なセキュリティチェック | フォームの動作や不審なアクセスを監視する。 | サーバーログや分析ツールを利用。 |
| プライバシーポリシーの明記 | ユーザーに情報の扱いを明確に伝え信頼を得る。 | 専用ページを作成し、リンクを掲載。 |
問い合わせフォームは、顧客との重要な接点です。SSL化やCAPTCHAなどの技術的な対策だけでなく、運営体制の整備やユーザーへの説明を徹底することで、情報漏洩のリスクを最小限に抑えられます。
これらの対策をしっかりと実施し、安全で信頼性の高いフォームを運用しましょう。信頼を築くことで、顧客との良好な関係を維持し、Webサイトの価値をさらに高めることができます。
問い合わせ内容を活用したマーケティング

問い合わせフォームで収集したデータは、ただ対応に使うだけではもったいありません。適切に活用することで、顧客のニーズを深く理解し、マーケティング戦略を効果的に改善できます。ここでは、問い合わせデータを活用する具体的な方法を紹介します。
顧客属性の分析でターゲットを明確化

問い合わせフォームには、名前、住所、年齢、興味のある商品やサービスなど、顧客の属性を把握できる情報が含まれています。これらを分析することで、どのような層が自社に関心を持っているのかが見えてきます。
活用方法
- 年齢層:若年層が多ければSNS広告、シニア層が多ければ紙媒体との連携を検討。
- 地域:特定の地域からの問い合わせが多ければ、その地域限定のキャンペーンを展開。
- 興味関心:よく問い合わせが寄せられる商品やサービスを特定し、プロモーションに活用。
具体例
「A地域で特に問い合わせが多いサービス」を分析し、その地域に向けた割引キャンペーンやイベント開催を実施。
問い合わせ傾向を活かしたキャンペーン改善

問い合わせ内容を分析することで、顧客がどのような問題を抱え、どのような解決策を求めているのかを把握できます。これをもとにプロモーションやキャンペーンを改善しましょう。
活用方法
- シーズンごとのニーズ:季節に応じた商品やサービスに関する問い合わせが多ければ、関連するキャンペーンを強化。
- 新商品のヒント:多くの問い合わせが「こんな商品はありますか?」という内容の場合、商品開発に役立てる。
具体例
「夏の問い合わせで多い悩み(例: 冷房機器のメンテナンス)」をもとに、「夏季限定メンテナンスパッケージ」を企画して販売促進を図る。
FAQページの充実で顧客対応を効率化

問い合わせデータは、顧客がどのような点で困っているのかを知るための宝庫です。よくある質問を分析し、FAQ(よくある質問と回答)ページを充実させることで、顧客満足度を高めつつ、対応の効率化を図れます。
活用方法
- 頻出する質問をピックアップ:例えば「商品の保証期間」や「支払い方法」についての質問が多い場合、詳細をFAQページに追加。
- 視覚的な工夫:画像や動画を使った解説を加え、分かりやすくする。
具体例
「問い合わせが多いトラブルシューティング例」を図解でFAQに掲載し、問い合わせ数自体を減少させる。
データを活用したマーケティング戦略の最適化

問い合わせデータを分析することで、顧客の行動やニーズを予測し、より効果的なマーケティング戦略を立案できます。
活用方法
- 購入までの流れを把握:問い合わせから購入に至る顧客行動を分析し、問い合わせの後に送るフォローアップメールを最適化。
- 離脱防止策:問い合わせ後に購入に繋がらないケースが多い場合、特典や割引コードを提供。
具体例
問い合わせ後のフォローアップメールに「初回限定クーポン」を添付することで、購入率を向上。
問い合わせデータ活用のフロー例
以下のようにデータ収集から活用までの流れを組み立てるとスムーズです。
| フロー | 活用例 |
|---|---|
| データ収集 | い合わせフォームから名前、年齢、地域、内容を取得。 |
| データ分析 | 年齢層や地域ごとの問い合わせ傾向を把握。 |
| 戦略立案 | 分析結果をもとに、キャンペーンやFAQの内容を改善。 |
| 実行と改善 | 新たな施策を展開し、再度データを収集して改善点を検討。 |
問い合わせフォームは、顧客の声を直接聞ける貴重なツールです。そのデータを分析し、顧客属性の把握やキャンペーンの改善、FAQページの強化に活用することで、効率的なマーケティングが可能になります。データをしっかり活用し、顧客のニーズに応える施策を継続していきましょう。
まとめ

問い合わせフォームは、顧客と直接つながる貴重な窓口です。ただ設置するだけでなく、適切に運用し、収集したデータを活用することで、ビジネスの成長につなげられます。
- セキュリティ対策を徹底し、ユーザーが安心して利用できる環境を整えましょう。SSL化やCAPTCHAなどの技術的対策に加え、運営体制の整備も重要です。
- デザインや機能の工夫**でユーザー体験を向上させ、問い合わせフォームの完了率を高めます。特に、レスポンシブ対応やリアルタイムエラーチェック、目立つ送信ボタンは効果的です。
- 問い合わせ内容を活用し、マーケティング施策**を最適化することで、顧客のニーズを正確に把握し、効果的なキャンペーンやサービス改善につなげられます。
これらのポイントを意識してフォームを運用すれば、問い合わせフォームは単なる受付窓口にとどまらず、顧客満足度を向上させる重要なツールとなります。定期的な見直しや改善を行いながら、最大限に活用していきましょう。