【初心者向け】ホームページの構成をわかりやすく解説! サイトマップとワイヤーフレームって何?

ウェブ初心者でも使いやすいCMS(コンテンツ管理システム)が広まり、企業や個人が自分たちでホームページを作ることが増えています。
しかし、ホームページを作るだけでは期待する成果を得られないことが多く、訪問者数が伸び悩んだり、訪問者が求める情報にたどり着けなかったりすることがあります。
ホームページで成果を上げるためには、「適切な構成」が欠かせません。訪問者が迷わずに目的の情報にアクセスし、最終的に問い合わせや購入などのアクションを促すための設計が必要です。
この記事では、初心者でもわかりやすい言葉で、ホームページの構成方法を丁寧に解説します。これからホームページを作成しようとしている方や、今のホームページの成果が上がらずに悩んでいる方は、ぜひ最後までご覧ください。
ホームページの構成とは?

ホームページの構成とは、訪問者がどのような流れでページを閲覧し、必要な情報にたどり着くかを計画・設計することです。これは、建物を建てる際の設計図作りに似ており、どこに何を配置するかを事前にしっかりと決めることが大切です。
特に、ホームページを訪れたユーザーがどのようにページを進み、最終的にどのようなアクションを取ってもらいたいか(例えば、商品購入や問い合わせ)を想定して設計することが重要です。
適切な構成ができていないと、訪問者が目的の情報を見つけられずにサイトを離れてしまい、結果としてビジネスに結びつかないことも少なくありません。
ホームページの構成には、大きく分けて2つの要素があります。
- ホームページ全体の構成(サイトマップ)
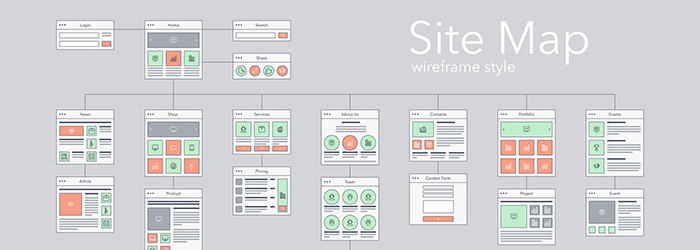
サイト全体のページのつながりや階層構造を図式化したものです。これにより、訪問者がどの順番でページをたどるかがわかりやすくなります。
- ページごとの構成(ワイヤーフレーム)
各ページの中で、どの情報をどこに配置するかを決めるためのレイアウト設計図です。具体的にどの位置にテキストや画像、ボタンを配置するかを事前に決めておくことで、ページが見やすく整理されます。
まずはホームページ全体の構成を考え、それから各ページごとのレイアウトを設計するという順番で進めることが一般的です。それでは、次にそれぞれの要素について具体的に見ていきましょう。
ホームページ全体の構成(サイトマップ)の作り方

サイトマップを作るメリット
1. 必要なページが明確になる
ホームページを作る際、最初にやるべきことは、どのページが必要かをはっきりさせることです。この段階であいまいなまま進めてしまうと、後でページが足りなくなったり、逆に無駄なページが増えてしまったりすることがあります。
サイトマップを作ることで、どのページにどのような情報を載せるべきかが明確になり、ホームページ全体の構成が整理されます。また、必要なページの数が分かることで、制作の見積もりやスケジュールも立てやすくなります。
特に、外部の制作会社に依頼する場合、サイトマップがあれば、打ち合わせがスムーズに進み、見積もりの精度も向上します。
2. ユーザーにとって使いやすいサイトを作れる
サイトマップを作成すると、訪問者が目的のページにたどり着くまでの流れが整理され、見やすくなります。
例えば、トップページにすべての情報を詰め込むと、どこに何が書いてあるのかがわかりにくく、訪問者が迷ってしまいます。階層構造を使ってページを整理し、トップページから次のページ、さらにその次の詳細ページへと段階的に移動できる構成が理想です。
| 階層構造の例 |
| トップページ(第一階層) |
| カテゴリページ(第ニ階層) |
| 詳細ページ(第三階層) |
このように、階層をうまく活用することで、訪問者は目的の情報に迷わずたどり着け、ユーザー体験が向上します。
3. 作業の巻き戻しを防げる
サイトマップを作らずにホームページの制作を進めると、途中で「このページが必要だ」「この情報はもっと別の場所に移すべきだ」といった問題が発生し、大幅な修正が必要になることがあります。
こうした巻き戻しを防ぐためには、最初にサイト全体の構成をしっかりと考えておくことが重要です。サイトマップを作成すれば、後からの変更も最小限に抑えられ、効率的に作業を進めることができます。
サイトマップ作成の4つの手順

1. ホームページの目的を明確にする
ホームページを作る目的が何かをまずはっきりさせましょう。企業のコーポレートサイトなのか、商品の販売促進を目的としたECサイトなのか、それともサービスの紹介を目的としたサイトなのかによって、構成すべきページは大きく異なります。
| ホームページの目的 | 必要なページの例 |
|---|---|
| コーポレートサイト | 会社概要、製品・サービス、アクセス、お問い合わせ |
| ブランディングサイト | ブランドの紹介、商品特徴、ビジョン、メディア掲載 |
| サービス紹介サイト | サービス概要、料金プラン、利用者の声、申し込み |
| 採用サイト | 会社紹介、採用情報、社員インタビュー、応募フォーム |
目的が明確であれば、それに応じたページをリストアップしやすくなり、漏れなく、無駄のないホームページ構成が可能になります。
2. 必要なページをリストアップする
ホームページの目的が決まったら、それを達成するために必要なページをリストアップします。例えば、コーポレートサイトであれば「会社概要」「事業紹介」「お問い合わせページ」などが必要です。
サービス紹介サイトなら、「サービス詳細」「料金プラン」「利用者の声」「申し込みフォーム」などが必要です。
このとき、競合他社のホームページを参考にするのも効果的です。
他社のホームページを見ながら、「自社にはこのページが必要」「この内容は不要」といった判断ができるようになります。
3.ページをグループ分けする
リストアップしたページを、関連するグループに分けて整理します。
例えば、「会社情報」「サービス情報」「お問い合わせ」といった具合に、同じカテゴリーに属するページをまとめます。
| ページグループ | 会社概要、代表者メッセージ、アクセス情報 |
|---|---|
| 会社情報 | サービス概要、料金プラン、実績、顧客の声 |
| サービス情報 | サービス概要、料金プラン、実績、顧客の声 |
| お問い合わせ | 問い合わせフォーム、電話番号、FAQ |
こうしてグループ化することで、サイト全体が整理され、どのページをどの階層に配置すべきかが見えてきます。
4. ページの階層を決め、サイトマップを作成する

最後に、ページを階層構造に整理し、視覚的にサイトマップを作成します。
トップページを起点として、各グループの概要ページ(第2階層)、さらにその下に詳細ページ(第3階層)を配置していきます。
サイトマップは、ウェブ制作ツールや専用のマインドマップソフトを使うことで簡単に作成できます。例えば、ExcelのSmartArt機能を使えば、視覚的なサイトマップを簡単に作成できます。
サイトマップ作成ツールにはExcelがおすすめ

サイトマップを作成する際、専用の高機能ツールも存在しますが、初心者にとっては使い慣れたツールで簡単に作成できることが重要です。
ここでは、初心者でも気軽に使える「Microsoft Excel」をおすすめします。
Excelは、ビジネスの現場でも広く使われているため、特別なソフトをインストールする必要がなく、多くの人がすでに使い慣れています。
さらに、ExcelにはSmartArt機能があり、これを使えば簡単にサイトマップを作成することができます。視覚的にホームページの構造を整理しながら、階層構造を直感的に描けるため、初心者にとっても非常に扱いやすいツールです。
Excelでサイトマップを作成する手順
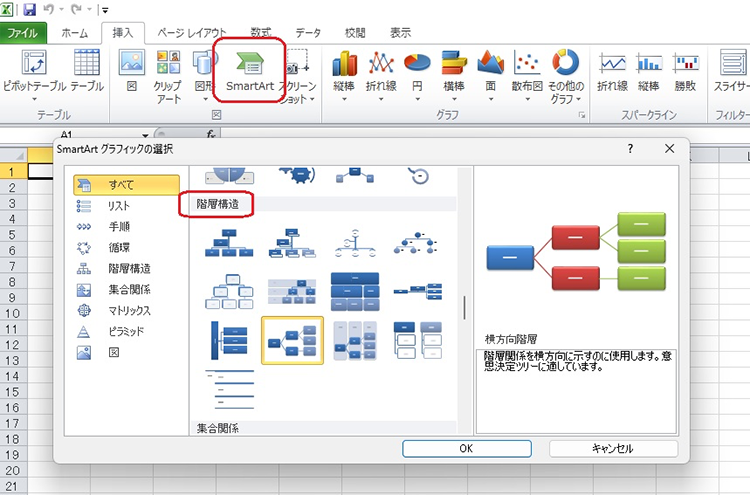
1. SmartArt機能を利用する

Excelのメニューから「挿入」→「図」→「SmartArt」を選択し、階層構造のテンプレートを選びます。
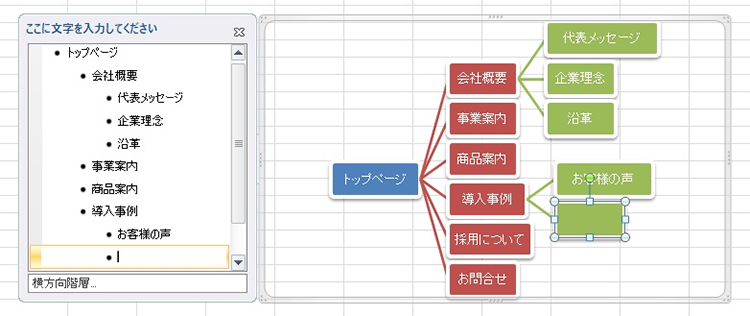
2. テキストを入力する

階層構造が表示されたら、左側に表示されるリストに各ページ名やカテゴリーを入力していくだけで、サイトマップが自動的に完成します。
なぜExcelがおすすめなのか?
- 手軽で簡単:多くの方が普段から使用しており、特別な学習をせずに利用できる。
- 視覚的に整理できる:SmartArtを使えば、階層構造を視覚的に整理できるので、ホームページ全体の構成を一目で把握できる。
- コストがかからない:Excelは多くのビジネス環境にインストールされており、新たにツールを購入する必要がない。
もちろん、他にも専門的なツールやオンラインツール(PowerPointやXmindなど)はありますが、初心者や初めてサイトマップを作成する人には、シンプルかつ直感的に扱えるExcelが最適です。
慣れてきたら、他のツールに挑戦してみるのもよいでしょうが、最初は身近で簡単なツールを使うのがおすすめです。
サイトマップ作成のポイント

1. 階層を深くしすぎない
ホームページの階層が深すぎると、訪問者が目的の情報にたどり着くまでに何度もクリックを繰り返さなければならず、結果として離脱率が高くなります。
一般的には、階層は3段階以内に抑えることが理想です。これにより、訪問者が迷わずに必要な情報にたどり着けます。
2. 1ページに1つのテーマを設定する
1ページに複数のテーマや異なる情報を詰め込みすぎると、訪問者がどこに何が書かれているのかがわかりにくくなり、情報が混乱してしまいます。
例えば、サービス紹介のページに料金プランやお客様の声などの詳細情報を詰め込みすぎると、訪問者はどこを見てよいかわからなくなります。各ページには1つのテーマを設定し、情報をシンプルに整理しましょう。
ページ単位の構成(ワイヤーフレーム)の作り方

ワイヤーフレームを作るメリット
「ワイヤーフレーム」は、各ページの中でどこにどの情報を配置するかを決める設計図です。あらかじめレイアウトを決めておくことで、ページが見やすく、情報が整理されたものになります。ワイヤーフレームを作成することで、次のようなメリットがあります。
1. ページに必要な情報を整理できる
ワイヤーフレームを作成することで、ページに掲載する情報をしっかり整理できます。「どの情報が重要か」「どの情報を目立たせるか」「どの情報が補足的なものか」を考えながら配置を決めていきます。こうすることで、ページが見やすく、訪問者にとってわかりやすい構成が実現します。
2. 完成後のホームページをイメージしやすくなる
ワイヤーフレームは、実際にどこに何を配置するかを決めた設計図なので、完成後のホームページのイメージがしやすくなります。
レイアウトが具体的に決まっていることで、デザインの方向性も明確になり、ウェブ制作会社との打ち合わせもスムーズに進みます。
3. 作業の効率が上がる
ワイヤーフレームを作成しておくと、デザインやコーディングの作業が効率よく進みます。
ワイヤーフレームは、あくまで情報の配置を決める設計図ですが、これがあるとデザイナーやコーダーが「どこに何を配置すべきか」で迷うことがなく、無駄なやり直しも減ります。
ワイヤーフレームの作成手順

1. 必要な情報をリストアップする
まず、ページに載せるべき情報をリストアップします。
例えば、トップページならロゴ、キャッチコピー、メインビジュアル、サービス紹介、顧客の声、CTA(Call To Action)ボタンなど、必要な要素を整理します。
| 配置箇所 | 必要な要素 |
|---|---|
| ページ上部(ファーストビュー) | ロゴ、キャッチコピー、メイン画像、ナビゲーションメニュー |
| ページ中部(メインコンテンツ) | 商品・サービス情報、詳細説明、顧客の声 |
| ページ下部(クロージング) | お問い合わせフォーム、CTAボタン(行動を促すボタン) |
2. 情報の優先度を決める
リストアップした情報の中から、優先度の高いものを決めます。
例えば、サービス紹介ページであれば、サービスの詳細が最も重要なので、ページの上部に目立つように配置します。重要度の低い補足情報は、ページの下部に配置するなど、訪問者の目線や行動に沿った配置を心がけましょう。
3. レイアウトを決める

次に、ページ全体のレイアウトを決めます。
一般的には、1列に情報を配置する「シングルカラム」や、複数列に分けて情報を整理する「マルチカラム」などがよく使われます。
情報量が多い場合は、複数の列に分けて整理し、見やすくしましょう。
例えば、サービス紹介ページでは、左側にテキスト、右側に画像や動画を配置することで、バランスの取れたページレイアウトになります。
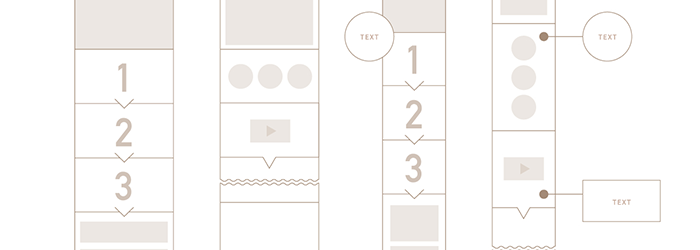
レイアウトの4つの種類
- シングルカラム(1列のコンテンツ)
「シングルカラム」は、ウェブページのデザインの一つで、全てのコンテンツが一列に縦配置されるレイアウトです。このデザインは、特定の情報やメッセージにユーザーの注意を引きたい場合に非常に有用です。
ただ、情報量の多いサイトでは、ユーザーが目的のコンテンツを見つけにくくなるかもしれませんので、注意が必要です。
- マルチカラム(複数の列を持つコンテンツ)
「マルチカラムレイアウト」は、通常はページを2〜3つの列に分割してコンテンツを配置します。
このデザインは、情報量が多く、ユーザーがページ内を効率的に移動する必要がある場合に役立ちます。ポータルサイト、検索エンジン、ニュースメディアなど、多くの情報を提供するサイトで一般的に使用されています。
ユーザーは情報をスキャンしやすく、必要な情報を素早く見つけることができるため、操作性が向上します。
- フルスクリーン型(画面いっぱいに広がるコンテンツ)
「フルスクリーン型レイアウト」は、コンテンツを画面全体に広げる特徴的なデザインです。このレイアウトは、ビジュアル要素や印象的なイメージを強調したい場合に適しています。
一般的に、フルスクリーン型のレイアウトはストーリーテリングや製品のショーケース、クリエイティブなプロジェクトに適しています。
ただし、テキストコンテンツが主要な場合、読みやすさや情報の整理が課題となり、ユーザーにとって情報の検索や比較が難しくなる可能性があります。
- グリッド型(コンテンツを格子状に配置)
「グリッド型」レイアウトは、通常はコンテンツをカードやタイルのような小さなブロックに配置します。このデザインは、ビジュアル要素(写真やイラスト)を強調したい場合に適しています。
カードごとに異なる情報やコンテンツが表示され、ユーザーは視覚的に情報を整理しやすく、選択肢を比較しやすいでしょう。
4. コンテンツを配置する
優先度に従って、各コンテンツをページ内に配置していきます。訪問者の視線は一般的に左上から右下に向かうため、重要な情報はページの左上に配置するのが基本です。
また、最終的なアクション(問い合わせや購入)を促すためのCTAボタンは、ページの目立つ位置やクロージング部分に配置し、訪問者のアクションを引き出しましょう。
ワイヤーフレーム作成のポイント

1. 全てのページにワイヤーフレームを作る必要はない
すべてのページに個別のワイヤーフレームを作成するのではなく、基本となるパターンを決め、それを使い回すことで効率的に制作を進められます。
例えば、トップページ、カテゴリー紹介ページ、詳細ページ、問い合わせページなど、主要なページだけにワイヤーフレームを作り、その他のページは共通のデザインを流用することで時間とコストを節約できます。
2. 見た目にこだわりすぎない
ワイヤーフレームはあくまで情報の配置を整理するための設計図です。見た目のデザインにこだわりすぎると、本来の目的である「情報の整理」に集中できなくなる可能性があります。
特に、ウェブ制作会社に依頼する場合、ワイヤーフレームにデザイン要素を詰め込みすぎると、制作側がその枠に縛られてしまい、デザインの自由度が減ることもあります。最初はシンプルに、必要な情報を整理することに専念しましょう。
ワイヤーフレームもExcelでの作成で十分
ワイヤーフレームの作成に高いデザイン性は必要ありません。サイトマップ同様に『Microsoft Excel』や『Microsoft PowerPoint』、あるいはGoogleスプレッドシートなどでも十分に作ることができます。
『Microsoft Excel』の場合、「罫線」や「セル結合」などを使えば、簡単にワイヤーフレームを作ることができます。
まとめ

効果的なホームページを作るためには、まず全体の構成を視覚化したサイトマップを作成し、その上でページごとのレイアウトを決めるワイヤーフレームを作成することが大切です。
これらをしっかり準備することで、ユーザーにとって使いやすいサイトが作れ、訪問者が迷わずに目的の情報にたどり着くことができます。
サイトマップでは、ホームページ全体の構成を整理し、訪問者がどのような順番でページをたどるかが明確になります。
一方、ワイヤーフレームでは、ページごとの情報配置が整理され、使いやすく見やすいデザインを事前に計画できます。特に初心者の方には、使い慣れたExcelを活用してサイトマップを作成する方法がおすすめです。
最初はシンプルに、身近なツールを使って構成を整理していくことで、無駄のない、効果的なホームページを作ることができます。
これらのステップを踏んで、あなたのホームページが訪問者にとってわかりやすく、使いやすいものになることを目指しましょう。
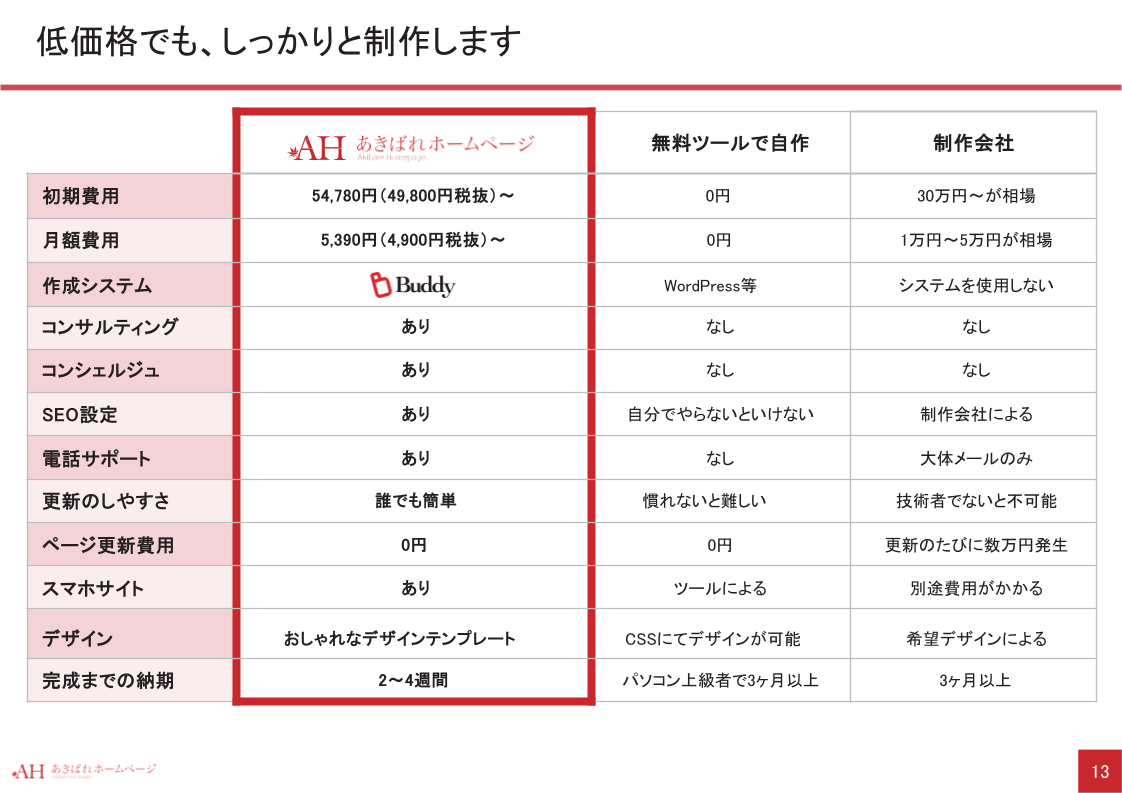
【あきばれホームページ】ではわかりやすいホームページ作成ツールを利用しますので、初心者の方でもプロのデザインで自主制作できます。様々な業種にマッチしたデザインサンプルをご用意していますので、ぜひご覧ください。