見やすい企業ホームページを作るための12ヵ条 基礎知識からデザイン4原則まで【徹底解説】
更新日:2025年2月3日

現代のビジネス環境において、企業ホームページはその企業の顔とも言える存在となっています。しかし、見やすさと理解しやすさを兼ね備えたホームページを構築することは容易ではありません。
実際に出来上がったホームページを見てみると、「どこに何の情報があるか見つけにくい」と感じることも少なくありません。
そこで本記事では、魅力的で効果的な企業ホームページを作成するために必要な「見やすさ」のコツに焦点を当て、具体的に紹介していきます。
企業ホームページの作成で悩んでいる方や改善を検討している方は、ぜひ参考にしてください。
まずはターゲットと目的を明確化することが重要
見やすいホームページ制作で大切な「ターゲット」と「目的」の設定
見やすいホームページを作成する際に重要なのが、「誰に」「何を」「どのように」伝えるかをはっきりとさせることです。このプロセスを通じてホームページ全体のデザインや内容に一貫性を持たせ、訪問者が求める情報をスムーズに提供できるようになります。
✔「ターゲット」の設定
ターゲットとは、ホームページのメインの閲覧者や利用者となる「誰に」向けて作るかを決めることです。ターゲットを明確にすることで、情報の伝え方やデザインの方向性が定まり、訪問者にとって見やすく、使いやすいホームページに仕上げやすくなります。
具体例
化粧品を販売する企業の場合、ターゲットは主に「美容に関心のある20代から30代の女性」と考えられます。このターゲットに合わせ、華やかで洗練されたデザインや、美容に関連するわかりやすい説明を取り入れると、訪問者の共感を得やすくなります。
✔「目的」の設定
ホームページの目的は、訪問者に「何を」伝え、どのような「アクション」を促すかを明確にすることです。例えば、商品やサービスの購入を目的とするならば、その魅力が伝わるようなビジュアルや具体的な使用例が重要になります。
逆に会社案内がメインのホームページであれば、会社の信頼性や実績を伝えるためのコンテンツに注力すると良いでしょう。
具体例
たとえば、「新商品の購入を促進する」ことが目的であれば、商品画像やレビューを目立たせることが効果的です。訪問者が商品を理解しやすく、さらに「購入ボタン」へ誘導する流れをデザインに取り入れると、スムーズな体験を提供できます。
✔ターゲットと目的の設定で得られる効果
ターゲットと目的をはっきりと設定することで、ホームページのデザインやコンテンツに無駄がなくなり、訪問者が必要な情報を迷わずに見つけられる構成が可能になります。
例えば、ターゲットがビジネスマンであれば、シンプルで洗練されたデザインや、必要な情報がすぐにわかる構成が好まれます。一方、10代向けのアパレルサイトであれば、流行を意識した色使いや動きのあるデザインが効果的です。
まとめ表
| 項目 | 設定例 | 重要性 |
|---|---|---|
| ターゲット設定 | 例:20〜30代の美容に興味のある女性 | 情報伝達の方向性が定まりデザインに統一感が出る |
| 目的設定 | 例:新商品の購入促進 | 訪問者に次のアクションを促しやすくする |
| 得られる効果 | デザインと内容に一貫性が生まれ、ユーザーが迷わない | 必要な情報を効率的に提供でき、離脱を防ぎやすくなる |
ターゲットと目的の設定は、訪問者が求める情報を分かりやすく提供し、ホームページを通じて企業が伝えたいことを確実に届けるための最初のステップです。この段階を丁寧に行うことで、見やすく、使いやすいホームページ作りにつながります。
わかりやすいホームページの条件とは?

わかりやすくて見やすいホームページとは、いったいどんなサイトなのでしょうか?
それをひと言でいえば「ユーザーが欲しい情報を簡単に見つけられる便利なサイト」を指します。
この「わかりやすいホームページ」には、5つの条件があります。
1)見やすい色と整ったデザイン

ユーザーの目に最初入るのは、色とデザインです。見やすい色と整ったデザインでホームページを作ると、ユーザーにとって分かりやすく、快適な閲覧体験につながります。
シンプルな配色や整然とした配置で情報を整理しましょう。
2)情報をスムーズに見つけられるレイアウト

次に重要なのがページのレイアウトです。ユーザーは情報をスムーズに見つけたいと思っています。分かりやすいメニュー配置、適切なフォントサイズを選択して、情報を見つけやすいレイアウトを心がけましょう。
見やすいホームページを作るには、情報がスムーズに見つけられるレイアウトが欠かせません。ここで重要なのがカテゴリ分けと階層化です。
カテゴリ分け:関連性のある情報を一つのグループにまとめ、目的に応じて情報を整理します。例えば「会社概要」「サービス内容」「お問い合わせ」といったカテゴリを設けると、ユーザーが探している情報にすぐにたどり着けます。
階層化:情報に優先順位をつけ、主要な情報は上部やトップページに配置し、詳細はサブページに配置することで、見やすく使いやすい構成が作れます。
これらのレイアウト工夫により、ユーザーは必要な情報に迅速にアクセスできるようになり、ホームページの利便性が高まります。
3)ユーザーの訪問理由を満たしている

ホームページを作る際には、自分たちの好みだけでなく、ユーザーの期待や視点も考慮することが大切です。
- 情報を探している
- 問題や悩みを解決したい
- すぐに答えを知りたい
ユーザーは主にこれら3つの理由でホームページを訪れます。ホームページを作る際には、自分たちの好みだけでなく、ユーザーの期待や視点も考慮することが大切です。
4)ユーザーの求める情報が中心になっている

最も重要なのは、「ホームページはユーザーのために作る」というスタンスです。
自社の伝えたいことだけでなく、ユーザーが求める情報や解決法を中心に据えましょう。
ユーザーのニーズに合わせることが、見やすいホームページにつながります。
5)ユーザーの見たい情報が見つけやすい

見やすいホームページとは、ユーザーが欲しい情報が簡単に見つかるサイトです。
ユーザーの視点に立って、必要な情報やサービスに迅速にアクセスできるように心掛けましょう。例えば、お問い合わせ先を見やすく示すこともそのひとつです。
これらのポイントを考慮して、ユーザーにとって分かりやすく、使いやすいホームページを作成していきましょう。
デザインの4原則を活用して見やすいホームページを作る

ホームページが見やすく、わかりやすいと感じてもらうためには、「近接」「整列」「対比」「反復」の4つのデザイン原則を意識することも重要です。
これらの原則を活用することで、ユーザーにとって情報が整理され、見やすいデザインを提供できます。ここでは、それぞれの原則を具体例とともに説明します。
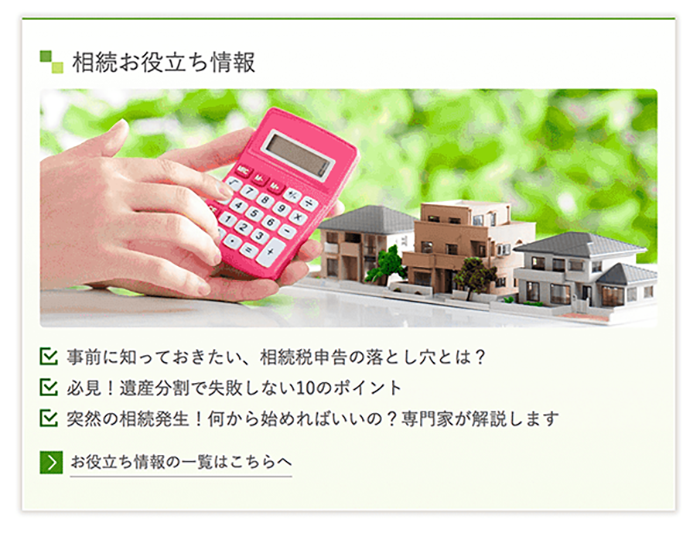
1. 近接 (Proximity)

近接は、関連性の高い要素を近づけて配置することで、視覚的にグループ化し、情報が整理されて見えるようにすることです。
例えば、ホームページ上で「製品情報」と「価格」を近くに配置すれば、訪問者はそれぞれの情報を一目で関連付けて理解できます。
具体例
メニュー:飲食店のホームページで、メニュー名と価格が一緒に記載されていれば、ユーザーは迷うことなく料理の価格を確認できます。
問い合わせフォーム:名前、メールアドレス、電話番号の入力欄をグループとしてまとめることで、フォーム全体が見やすく、記入しやすくなります。
2. 整列 (Alignment)

整列は、テキストや画像などの要素の位置を揃えることで、ホームページ全体に統一感を持たせる方法です。情報がバラバラに配置されると、ユーザーは視線をどこに向ければよいのかわからず混乱しがちです。
整列を意識することで、スムーズな視線の流れを生み出し、全体的に整った印象を与えることができます。
具体例
トップページのレイアウト:左寄せや中央寄せを徹底して使用することで、要素が揃い、整った印象を与えます。
画像とテキストの整列:例えば、製品の画像とその説明文をきちんと左揃えにすると、内容が視覚的に分かりやすくなります。
3. 対比 (Contrast)

対比は、色や大きさを工夫することで、重要な要素を目立たせる方法です。対比がないと、全ての情報が同じように見えてしまい、どこに注目すればよいかわからなくなります。
ボタンや見出し、重要なメッセージを目立たせるために、色やフォントサイズに変化をつけて対比をつけると効果的です。
具体例
ボタン:「お問い合わせ」や「購入」などのボタンを、背景色と反対の色(例えば、白い背景に青や赤)で目立たせると、クリックしてほしい場所が一目でわかります。
見出し:ページ内の見出しを大きめのフォントサイズや太字にして、本文と区別しやすくすることで、情報の優先度が明確になります。
4. 反復 (Repetition)

反復は、同じデザイン要素を繰り返して使うことで、ホームページに統一感をもたらす手法です。見出しやボタンのデザイン、アイコンのスタイルなどを統一すると、サイト全体に一貫性が生まれ、ユーザーはルールに沿って情報を理解しやすくなります。
具体例
ボタンのスタイル:各ページで同じスタイルのボタン(例えば、色やフォント)を使用することで、どこをクリックすればよいかが直感的にわかります。
アイコンの使い方:特徴的なアイコンを繰り返し使用すると、アイコンの意味が覚えやすく、ユーザーは一目でその役割を理解できます。
4原則のポイントをまとめた表
| 原則 | 説明 | 具体例 |
|---|---|---|
| 近接 | 関連する情報を近くに配置 | メニュー名と価格を並べて配置 |
| 整列 | 要素を揃えて統一感を出す | 左揃えや中央揃えでレイアウトを整える |
| 対比 | 重要な部分を目立たせる | ボタンの色や見出しのフォントを目立たせる |
| 反復 | デザイン要素を繰り返し使用 | ボタンのスタイルやアイコンを統一 |
これらの4つのデザイン原則を使うことで、訪問者にとって快適で使いやすいホームページが作りやすくなります。特にWeb初心者の方でも簡単に実践できるポイントですので、デザインに迷ったときはまずこの4原則を意識してみてください。
わかりやすいホームページ作りのための12ヶ条

1)情報を詰め込みすぎない!
ホームページを見やすくするためには、必要な情報を適切に選別し、詰め込みすぎないデザインを心がけることが大切です。情報量が多すぎるとユーザーが迷ってしまい、必要な情報が見つけにくくなります。
必要な情報に絞り込む
まず、ユーザーの視点に立って、必要な情報だけを厳選しましょう。ホームページに掲載する内容を「重要度」に基づいて分類し、優先度の高いものから配置します。これにより、ユーザーが知りたい情報をすぐに見つけられるようになります。
たとえば、企業のホームページであれば、会社概要やサービス内容が重要ですが、詳細すぎる情報は別ページにまとめて、トップページでは簡潔に紹介する方法が効果的です。
不要な情報を排除する
情報量が多すぎると、ユーザーが混乱しやすくなります。不要な情報や重複する内容は思い切って削除し、コンテンツの見通しを良くすることで、スッキリとしたデザインが実現できます。たとえば、類似した内容が複数のページで繰り返されている場合、どちらか一方にまとめることで、無駄を省くことが可能です。
シンプルなレイアウトを心がける
情報を絞り込んだら、シンプルで分かりやすいレイアウトにまとめることも重要です。情報が整理されていると、ユーザーが流れるようにコンテンツを読み進められるため、理解しやすくなります。
見出しやアイコンを活用して、どこに何が書いてあるかを直感的に理解できるデザインを意識しましょう。
必要な情報だけを提供するメリット
必要な情報に絞り込むことで、ユーザーはスムーズにページを閲覧できるようになり、ページ滞在時間の増加や再訪率の向上も期待できます。シンプルかつ効果的なデザインを意識し、訪問者にとって見やすいホームページを目指しましょう。
2)レスポンシブデザインに対応させる!

現在、多くのユーザーがスマートフォンからホームページを閲覧しています。そのため、スマホ対応とレスポンシブデザインの導入は欠かせません。
レスポンシブデザインとは、ユーザーのデバイス(スマホ、タブレット、PCなど)に合わせて自動でレイアウトを最適化するデザイン手法です。具体的には、画面サイズに応じて画像やテキストの配置が調整され、どのデバイスからでも見やすく、操作しやすいページが表示されるようになります。
これにより、ユーザーがスムーズに閲覧できるだけでなく、検索エンジンの評価も向上しやすくなります。
スマホでの操作性向上のポイント
スマートフォンでの操作性を考慮するために、次のポイントを意識しましょう。
- 文字サイズと行間
スマホ画面は小さいため、文字が小さすぎると読みづらくなります。基本的に16px以上の文字サイズを推奨し、行間も適度に広げて読みやすさを確保します。
- タップしやすいボタン配置
スマホでは指で操作するため、ボタンやリンクの間隔が狭すぎると誤タップが発生しやすくなります。ボタンのサイズは40px以上、リンク同士の間隔も広めに取り、指でタップしやすい配置にしましょう。
- 画像の最適化
高画質の画像は美しい反面、読み込み速度が遅くなることがあります。スマホでの表示速度を重視し、画像の圧縮やサイズ調整を行うことで、快適な表示速度を保ちます。
- ハンバーガーメニューの利用
ナビゲーションメニューは、スマホでは画面上部に小さくまとめる「ハンバーガーメニュー」を使用すると、見やすさと使いやすさが向上します。これにより、必要な情報を探しやすく、見た目もシンプルに保てます。
スマホ対応を徹底することで、ユーザーがどのデバイスからでも快適に利用できる環境が整い、閲覧者の満足度が向上します。
また、Googleなどの検索エンジンはスマホ対応を重視しており、モバイルファーストの観点からもSEO効果が期待できるため、スマホ対応は欠かせないポイントです。
3)配色は明確な意図を持つ!

ホームページデザインで、見た目を充実させるために無闇に色を使うことは避けましょう。色の使いすぎはホームページの使いやすさを損なうことになります。
特に、目立たせたい部分や関連性を示したい場合、色の選択は重要です。訪問者は色を通じて意図を感じ取るので、配色には明確な意図を持ちましょう。
ホームページを仕上げたら、無駄な色の使用がないか再確認しましょう。
適切な「配色」と「コントラスト」
ホームページの見やすさを高めるためには、配色のバランスとコントラストが重要です。
配色のバランス:メインカラー、ベースカラー、アクセントカラーを使い分けると、ページ全体がまとまり、情報が見やすくなります。メインカラーはブランドカラーを基に、アクセントカラーはボタンやリンクに用いて視覚的に注目を集めましょう。
コントラスト:文字色と背景色のコントラストは視認性を左右します。一般的に、暗い背景には明るい文字色、明るい背景には暗い文字色を選ぶと見やすくなります。
配色とコントラストに配慮することで、誰でも快適に閲覧できるデザインが実現できます。
ベースカラーやアクセントカラーって?Webデザインで重要な配色
4)トンマナの統一(フォント・配色の一貫性)
ホームページのデザインで重要な要素の一つが「トンマナ」の統一です。
トンマナとは、ページ全体の「トーン」と「マナー」を指し、デザインの一貫性を保つことで、ユーザーにとって視覚的に快適でわかりやすい印象を与えます。
フォントの統一
複数のフォントを使うと、ページがまとまりを欠き、ユーザーが違和感を感じやすくなります。例えば、見出しと本文で異なるフォントを使うのはよいですが、全体的に同じ「フォントファミリー(同じ種類のフォント)」を使用することで、一貫性を保てます。
さらに、フォントサイズにも注意し、見出しや重要な情報は大きめに設定し、本文は読みやすいサイズにすると良いでしょう。
配色の統一
ホームページの配色も、基本的には「メインカラー」、「サブカラー」、「アクセントカラー」の3色に絞るのが効果的です。
例えば、会社のブランドカラーをメインカラーに、文字や背景は目に優しい落ち着いた色に統一します。アクセントカラーはボタンやリンクなど、ユーザーに注目してほしい箇所に使い、他の要素とは対比させることで、使いやすくなります。
トンマナを統一するメリット
トンマナを統一することで、ホームページ全体に一貫性が生まれ、ユーザーはどのページにいても同じブランド体験を受けられるようになります。
統一感があると、訪問者は迷わずに情報に集中できるため、ストレスなくページを閲覧できます。また、読みやすく、視覚的に負担の少ないデザインに仕上がるため、ユーザーが長く滞在しやすくなる効果も期待できます。
5)ユーザーの視線誘導(Z型・F型・N型)を活用する!

ホームページのレイアウトには、ユーザーの視線を自然に誘導する「視線誘導」というテクニックがあります。視線誘導を活用することで、ユーザーが欲しい情報にたどり着きやすくなります。ここでは代表的なZ型、F型、N型の視線誘導を紹介し、それぞれに合った使い方を解説します。
F型:情報量が多いページにおすすめ

F型は、ユーザーの視線が「左から右、上から下」の順に動くパターンです。主に文章が多いページで活用され、重要な情報を左上に配置し、順に詳細を下に配置すると効果的です。
例えば、ブログやニュースサイトのように、本文を読み進めてほしい場合に適しています。
Z型:シンプルで視覚的なページに最適
Z型は、視線が「左上→右上→左下→右下」と動くパターンで、視覚的な要素を効果的に配置できます。
例えば、最初にロゴやキャッチコピーを左上に置き、右上にメニューや重要なボタンを配置します。写真やアイコンをメインに使ったページに向いています。
N型:縦書きレイアウトや和風デザインに適応
N型は、日本語の縦書きデザインや左右対称のページで利用される視線誘導です。右上から右下に視線を流し、次に左上から左下へと移ります。
旅館や和風のデザインを意識したページで、情報が自然に目に入るようレイアウトすると、ユーザーに親しみやすい印象を与えられます。
これらの視線誘導パターンを活用することで、ユーザーが直感的に情報を追えるページが作りやすくなり、ユーザーがスムーズに重要な情報にアクセスできるようになります。
➤ 成果につながるHPデザイン~「らしさ」と「わかりやすさ」~
6)グローバルナビのメニューは7つまでにおさえる

グローバルナビゲーションは、重要なページへのリンクを提供する重要な要素ですが、メニューの数を過剰に増やすと見やすさが損なわれる可能性があります。一般的に、グローバルナビゲーションのメニュー数は7つ程度に制限することが推奨されています。人間の記憶力に合わせた適切な数です。
メニュー数が多すぎると、ユーザーが内容や順序を覚えにくくなり、目的のページを見つけるのが難しくなります。スマートフォンでの閲覧時にも同様に、画面サイズが小さいため、多くのメニューが表示されると見やすさが損なわれます。スマートフォンで実際にグローバルナビゲーションを試して、見やすさと見やすさを確認しましょう。
7)ボタンはクリックできることを明確にする!

ホームページのボタンは、クリック可能であることを明確に示すデザインが重要です。
見た目のスタイリッシュさだけでなく、色、位置、サイズなども検討すべき要素です。
明確な色のボタンを、関連するコンテンツの近くに配置し、目立つサイズにしてください。
これにより、ユーザーにとってボタンがクリック可能であることが明確に伝わります。
CVボタンの視認性と設置位置の工夫
ホームページでのCTA(Call To Action)ボタンは、ユーザーに具体的な行動を促すための重要な要素です。コンバージョン率(CV率)を高めるためには、ボタンがユーザーにとって分かりやすく、自然にクリックしやすいデザインにする必要があります。
ボタンの色で視認性を高める
CTAボタンの色は、ページ全体のデザインの中で目立つ色を選ぶことが大切です。背景色とコントラストがはっきりと分かれる色を選ぶことで、ボタンが自然に視界に入り、クリックを促します。たとえば、白い背景のページでは、青や緑などの鮮やかな色を使うと目立ちやすくなります。
また、配色の一貫性を保ちながらも、CTAボタンだけは異なる色にすることで、訪問者の目に止まりやすくなります。
ユーザーが自然に視線を向ける配置
CTAボタンは、ユーザーが自然に視線を向ける場所に配置することがポイントです。たとえば、**ページの上部や内容の区切りが良い箇所**にボタンを配置すると、ユーザーが迷わずアクションを起こしやすくなります。また、ページの最後に重要なCTAボタンを配置することで、コンテンツを読み終えたユーザーが次のアクションに移りやすくなります。
CTAボタンのテキストもわかりやすく
ボタンに表示するテキストも、具体的な行動を示す言葉を選ぶと効果的です。
例えば、「お問い合わせ」よりも「無料で相談する」「今すぐ確認する」など、アクションを起こしやすい表現を使うことで、ユーザーの関心を引きつけられます
効果的なCTAボタン配置例
| 配置場所 | 説明 |
|---|---|
| ヘッダーやページ上部 | 初めてページを訪れたユーザーがすぐに見つけられる位置 |
| コンテンツの途中 | 長いページでユーザーが離脱しないように、内容に関連する場所に配置 |
| ページの最下部 | コンテンツを読み終えた後に、次の行動を促す位置 |
これらの工夫によって、ユーザーがCTAボタンを自然にクリックしやすくなり、コンバージョン率の向上が期待できます。視認性の高い色や配置を工夫し、ユーザーが迷わずにアクションを起こせるデザインを心がけましょう。
8)フッターの情報を整理する!

ウェブデザイン時に頻繁に見落とされるのが、ページのフッターです。フッターはウェブサイトの目次として機能し、ユーザーを誘導する役割を果たす重要な要素です。
適切に整理されたフッターは、サイトの構造を明確にし、ユーザーの利便性を向上させるのに役立ちます。シンプルにするのではなく、フッターもしっかりと設計しましょう。
9)文字の大きさは16pxを基本設定にする!

ウェブサイトの本文のフォントサイズは通常15pxから18pxの範囲が一般的ですが、正解のフォントサイズは決まっていません。デザインやコンテンツの特性に応じて調整する必要があります。
16pxを初期設定とし、実際にサイト上で見やすさを確認しながら調整することをお勧めします。また、文字サイズの調整はPCだけでなくスマートフォンでも確認することが大切です。
10)文字の色と濃さを適切に設定する!

一部の文章を薄い灰色にして他の部分を目立たせるために色を調整することがありますが、色の薄さは人によって異なり、ディスプレイによっても違います。
色の薄さを適切に設定するのは難しい作業です。プロのデザイナーでなければ、あまり薄い色を使うのは避けた方が良いでしょう。
基本的には黒を使用し、強調したい箇所だけ目立つ色にするのが良いです。強調する際に多くの色を使うことは見やすさを損なう可能性があるため、避けましょう。
11)長文は適宜、改行・段落を入れる!

訪問者は通常、特定の情報を探してページを見ています。
文章全体を詳細に読むことは稀です。そのため、長い文章でも5行程度ごとに改行や段落を挿入して、情報をスキャンしやすくすることが重要です。
また、情報を列挙する場合は箇条書きにすることで、読みやすさと理解しやすさを向上させることができます。
12)テキストの校正と表記の統一

ホームページの見やすさを保つためには、**誤字脱字の防止**と**表記の統一**が不可欠です。誤字脱字や表記の不統一は、ユーザーにとっての読みやすさや信頼性を損ねる原因になりかねません。
誤字脱字を防ぐ方法
誤字や脱字があると、ユーザーは文章内容に集中できず、ホームページ全体の信頼性にも影響を与えてしまいます。校正の際には、「細かい文字や句読点まで丁寧に確認」することが大切です。また、複数人による校正や、文章チェックツールの活用も効果的です。
表記を統一する重要性
用語の統一もまた、読みやすさのために欠かせないポイントです。たとえば、企業を指す表現として「当社」「弊社」「会社名」などが混在すると、ユーザーが混乱する原因となります。
「当社」と決めた場合は、全体で統一することで、読みやすくスムーズに情報が伝わるようになります。また、製品名や専門用語についても、表記を統一することで、文章全体の一貫性が保たれます。
表記統一チェックリストの例
| チェック項目 | 統一表記の例 |
|---|---|
| 企業の呼称 | 「当社」に統一 |
| 製品名の書き方 | 英字はすべて大文字 |
| 日付の表記 | 年/月/日(例: 2024年1月1日) |
表記の統一を徹底することで、ユーザーにとって読みやすく、信頼感のあるホームページを作ることができます。
まとめ

現代のビジネス環境では、企業のホームページが非常に重要であり、そのホームページの見やすさと理解しやすさは魅力的で効果的なものにするための鍵です。
本記事では、見やすい企業ホームページを作成するためのコツを紹介しました。見やすいホームページとは、ユーザーが見たい情報を見つけやすいサイトを意味します。
今回ご紹介したポイントをおさえて、ユーザーフレンドリーで使いやすいホームページを作りましょう。